In this tutorial, we’re going learn how to add authentication via Google to a Laravel app. In Short, How to add Sign-in with Google feature in our Laravel Project. For that, we use Laravel Socialite Package which is officially provided by Laravel (you can check Documentation here.)
Socialite supports Facebook, Twitter, LinkedIn, Google, GitHub and Bitbucket.
Note :- For using Socialite Package, you must have Laravel 5.4 or an Upper version of Laravel in your project. (Recommended 5.5 and above.)
I’m using Laravel 5.8 (version) in my project. So Follow the below Steps to add Sign-in with Google Functionality in your existing Laravel Project.
Step 1 :- Install Socialite using composer by below Command.
composer require laravel/socialite
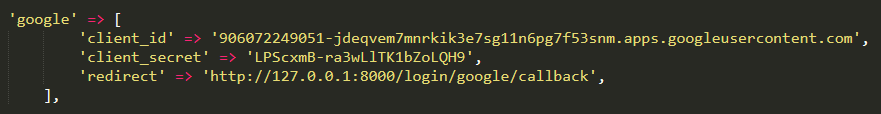
Step 2 :- Go to config/services.php and add a new Package as below.
‘google’ => [
‘client_id’ => ‘GOOGLE_CLIENT_ID’,
‘client_secret’ => ‘GOOGLE_CLIENT_SECRET’,
‘redirect’ => ‘http://your-callback-url’,
],
We’ll obtain client_id, client_secret and redirect URL in next Step.
Since we added a new package, make sure to add to the service providers array in config/app.php (In providers array)
‘providers’ => [
// Other service providers…
Laravel\Socialite\SocialiteServiceProvider::class,
],
Add an alias in config/app.php, so it is easier to reference later.
‘Socialite’ => Laravel\Socialite\Facades\Socialite::class,
Step 3 :- Now, Create your app on Google.
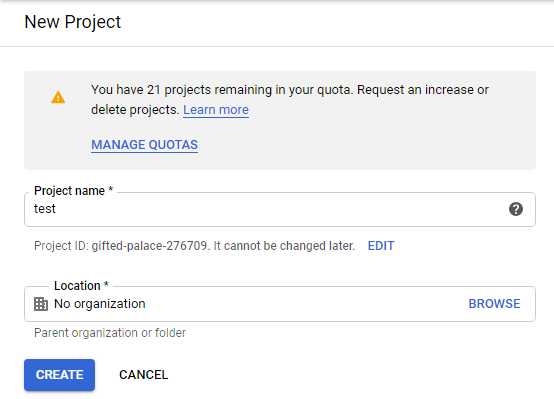
( i ) Create a Project :- Go to https://console.developers.google.com/projectcreate and create a new project as shown below.

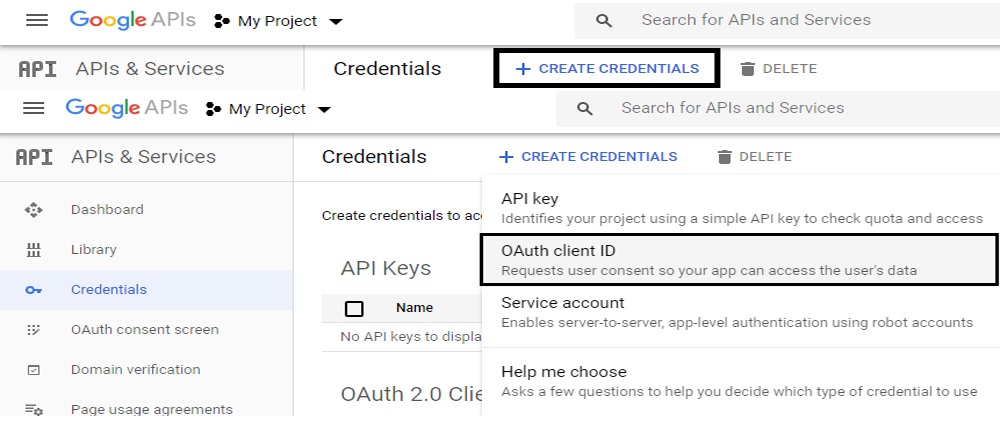
( ii ) Create credentials :- After creating a new project, create credentials.
First, click on Create credentials and then select OAuth client ID. See the below image.

After that, Select Web application and fill Name, your_web_URL and redirect_URL and then click on create. See the below image for help.
Redirect URL is like your_web_URL/login/google/callback

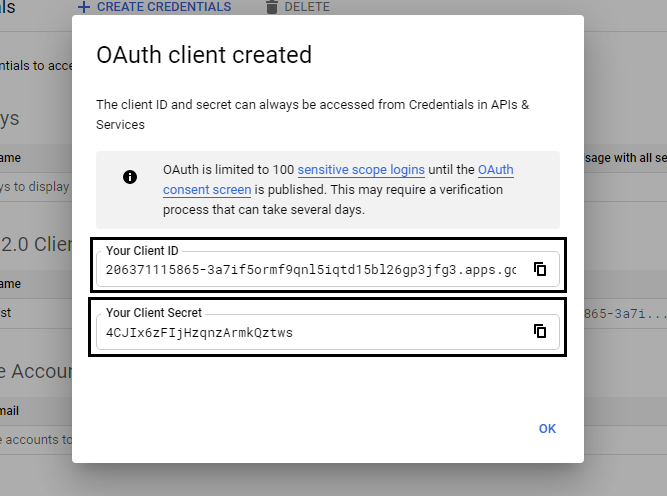
After Clicking on create a Popup Appears with Your_Client_ID and Your_Client_Secret. See the Below Image.

just copy and paste it in the config/services.php as mentioned in Step 2. See the below image.

Step 4 :- Handle the route. Go to routes/web.php. See the below code.
Route::get(‘login/google’, ‘Auth\LoginController@redirectToProvider’);
Route::get(‘login/google/callback’, ‘Auth\LoginController@handleProviderCallback’);
Step 5 :- Now go to loginController and paste the below code.
use Socialite;
public function redirectToProvider()
{
return Socialite::driver(‘google’)->stateless()->redirect();
}
public function handleProviderCallback()
{
$user = Socialite::driver(‘google’)->user();
// $user->token; (return as your need)
}
Step 6 :- Now, we make Sign-in with Google button. Just copy and paste the below code in your login page.
| <a href="{{ url('login/google')}}" class="btn btn-neutral btn-icon"> | |
| <span class="btn-inner--icon"><img src="{{asset('Icons/google.svg')}}"></span> | |
| <span class="btn-inner--text">Google</span> | |
| </a> |
Note :- You can use fa-fa icon of google instead of google.svg or download it by searching on google by Keyword google SVG icon download.
Thats All. ???
How to Add Sign-in with Facebook feature in Laravel – (Click Here)
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

