How to use Search Functionality with Pagination in Laravel PHP Framework?
We are going to use Search Functionality with Pagination within the CRUD table.
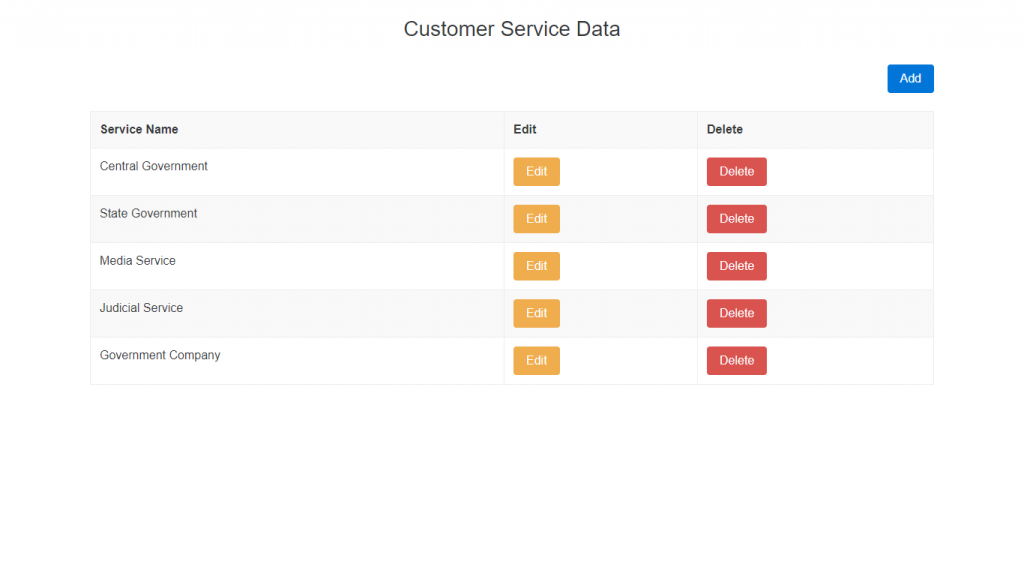
Click for the CRUD Functionality TABLE.

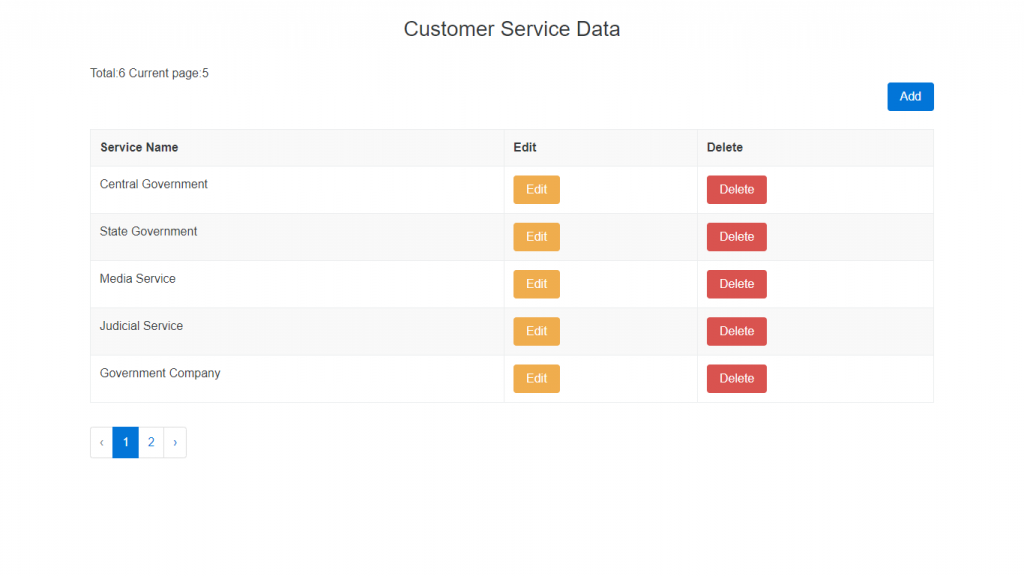
Step 1. Firstly, We have to call the link() method which will render the links to the rest of the pages in the result set. So go to the resources/views/services/index.blade.php file.
| <td colspan="3" align="left"> | |
| {{ $services->links() }} | |
| </td> |
Step 2. Now, To count the total page number, write down the following statement:
| Total:{{$services->total()}} | |
| Current page:{{$services->count()}} |

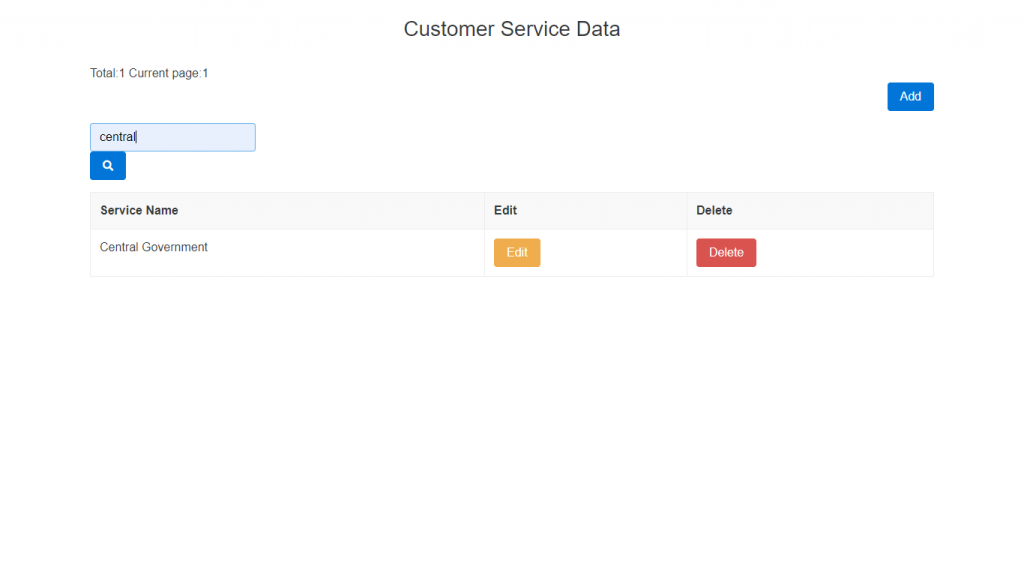
Step 3. After that, We’ll add a Search bar. So, Go to the resources/views/services/index.blade.php file and write down the following code:
| <div class="search-container"> | |
| <div align="left"> | |
| <ul class="pagination justify-content-center" > | |
| <form action="{{url('/search')}}" method="post" role="search" > | |
| <input type="text" placeholder="Search.." name="search" class="form-control"> | |
| <button type="submit" class="btn btn-primary"><i class="fa fa-search fa-sm"></i></button> | |
| </form> | |
| </ul> | |
| </div> | |
| </div> |
Step 4. Go to the App/Http/Controllers/ServiceController.php file. To call the search function, then write down the following code:
| public function search(Request $request) | |
| { | |
| $search = $request->get('search'); | |
| if($search != ''){ | |
| $services = Service::where('service_name','like', '%' .$search. '%')->paginate(2); | |
| $services->appends(array('search'=> Input::get('search'),)); | |
| if(count($services )>0){ | |
| return view('service.index',['services'=>$services]); | |
| } | |
| return back()->with('error','No results Found'); | |
| } | |
| } |
Step 5. Use Input Class inside this App/Http/Controllers/ServiceController.php file.
use Illuminate\Support\Facades\Input;Code language: PHP (php)Step 6. Go to routes/web.php file and write down the following code:
| Route::post('/search', 'ServiceController@search'); |
| @extends('master') | |
| @section('content') | |
| <div class="row"> | |
| <div class="col-md-12"> | |
| <br /> | |
| <h3 align="center">Customer Service Data</h3> | |
| <br /> | |
| @if(session()->has('message')) | |
| <div class="alert alert-success" role="alert"> | |
| <strong>Success: </strong>{{session()->get('message')}} | |
| </div> | |
| @elseif(session()->has('error')) | |
| <div class="alert alert-danger" role="alert"> | |
| <strong>Error: </strong>{{session()->get('error')}} | |
| </div> | |
| @endif | |
| Total:{{$services->total()}} | |
| Current page:{{$services->count()}} | |
| <div align="right"> | |
| <a href="{{route('service.create')}}" class="btn btn-primary">Add</a></div> | |
| <div class="search-container"> | |
| <div align="left"> | |
| <ul class="pagination justify-content-center" > | |
| <form action="{{url('/search')}}" method="post" role="search" > | |
| @csrf | |
| <input type="text" placeholder="Search.." name="search" class="form-control"> | |
| <button type="submit" class="btn btn-primary"><i class="fa fa-search fa-sm"></i></button> | |
| </form> | |
| </ul> | |
| </div> | |
| </div> | |
| <table class="table table-bordered table-striped"> | |
| <tr> | |
| <th>Service Name</th> | |
| <th>Edit</th> | |
| <th>Delete</th> | |
| </tr> | |
| @foreach($services as $user) | |
| <tr> | |
| <td>{{$user->service_name}}</td> | |
| <td><a href="{{action('ServiceController@edit', $user->service_id)}}" class="btn btn-warning">Edit</a></td> | |
| <td> | |
| <form method="post" class="delete_form" action="{{action('ServiceController@destroy', $user->service_id)}}"> | |
| {{csrf_field()}} | |
| <input type="hidden" name="_method" value="DELETE" /> | |
| <button type="submit" class="btn btn-danger">Delete</button> | |
| </form> | |
| </td> | |
| </tr> | |
| @endforeach | |
| </table> | |
| <td colspan="3" align="left"> | |
| {{ $services->links() }} | |
| </td> | |
| </div> | |
| </div> | |
| <script> | |
| $(document).ready(function(){ | |
| $('.delete_form').on('submit', function(){ | |
| if(confirm("Are you sure you want to delete it?")) | |
| { | |
| return true; | |
| } | |
| else | |
| { | |
| return false; | |
| } | |
| }); | |
| }); | |
| </script> | |
| @endsection |

Thanks
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

