The first thing you need to know is that creating an app is all about creating small widgets, and compile them in one.
As if you know a bit about flutter then it’s usually known that everything in flutter is a widget, From a single line text to a dynamically changing content page everything considered as a widget,
import ‘package:flutter/material.dart’;
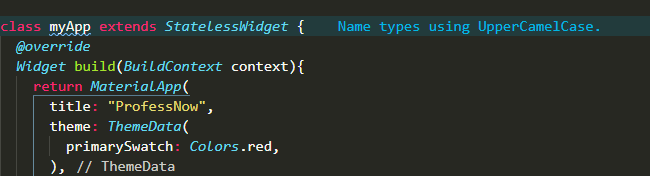
So the first thing we all need to do is import the material package on top of our .dart file, Then the main function that hold our app function. After that using a class extends the StatelessWidget which is defined in our material.dart package.
after that we call a Widget build function that is also defined in our package that takes two-parameter and return a widget where you can make many small widgets and work on them, We fist need to define the title and theme that accept a function called primarySwatch that is responsible for the theme color of the application.

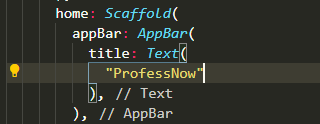
After that, we add a home Scaffold widget that is responsible for the app bar or the top of the application that the content app bar and title on the app bar.

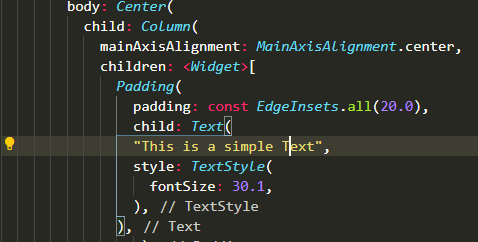
Then after we create a body widget that accepts some parameters which are responsible for the body part of the application, where you need to create a child widget. then we will create a mainAxisAlignment and padding widget that helps your content to place in your screen resulution.

That’s it at the end you need to Write some text in double quote and run the app.

