
JavaScript is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS. JavaScript’s syntax is heavily inspired by C++ and Java. If you have experience in C++ or Java, JavaScript’s syntax will seem familiar to you. JavaScript is the world’s most popular programming language.
History of JavaScript
- JavaScript was created in 10 days by Brendan Eich.
- Netscape navigators, the web browser, wanted a “glue language”, to use images etc. with HTML
- JavaScript original name was Mocha.
- JavaScript has nothing to do with Java.
- Java was famous at that time, hence the name “JavaScript” was chosen, to ride on java’s success.
- Microsoft created a reverse-engineered version of JavaScript, know as JScript.
ECMAScript
- In 1996-1997 JavaScript was taken to ECMA to carve out a standard specification.
- ECMAScript is the name of the official standard, with JavaScript being the most well Known of the implementations. Other implementation includes ActionScript 3.
- ECMAScript 2 was released in 1998, ECMAScript 3(baseline for modern day JS) was released in 1999, ECMAScript 5 was released in december 2009.
- ECMScript 4 never happedned.
- We are at ECMAScript 6 (Officially: ECMAScript 2015), also known as ES6.

- Originally developed by Netscape, as LiveScript.
- Become a joint venture of Netscape and Sun in 1995, renamed JavaScript.
- Now, Standardized by the European Compute Manufacturers Association as ECMA-262.
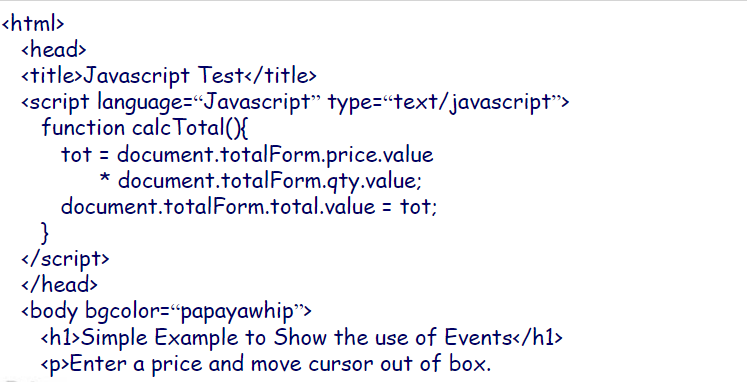
- An HTML -embedded scripting language.
- we’ll call collection of JavaScript code scripts, not programs.

What is JavaScript ?
JavaScript is text-based programming used for both on the client and server-side that allows you to make web pages interactive. It is well organized and easy to understand. JavaScript is a lightweight object-oriented programming language that is used by several websites for scripting the webpages.

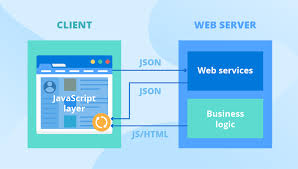
JavaScript architecture

This JavaScript architecture works fine for simple programs, but in the long run, it fails to meet the demands of complex programs. You can use it for most of the websites where you don’t add special frameworks. This architecture is perfectly fine if you want to interact with the application screen, though you might face some trouble in a large-scale application. Hence, it is crucial that you research this architecture before investment and implementation.
Features & Advantages of JavaScript
The following are more characteristics features of JavaScript:-
- Object-Centered Script Language
- Client edge Technology
- Validation of User’s Input
- Else and If Statement
- Interpreter Centered
- Ability to perform In Built Function
- Case Sensitive format
- Light Weight and delicate
- Statements Looping
- Handling Events
Advantages of JavaScript:-
- Control document appearance and content.
- Control the behavior of the browser.
- Interact with document content.
- Interact with user
- Read and write client state with cookies
- Interact with applets.
- Manipulation embedded images.
Code Editors for JavaScript programming

1. Atom
Atom is one of the leading source code–based editors for JavaScript. And do you know what the best part is? Atom is free of cost! The editor is available for multiple operating systems like Mac, Windows, and Linux. This open-source editor is also super easy to install. Other features include smart completion of code and an instinctive file system browser.
download link for atom code editor:- https://atom.io/

2. Visual Studio Code
VS Code is my most used and favorite editor. I love being able to customize the editor – changing the layout, the icons, fonts, and the color scheme is so easy. Visual Studio Code is the first thing that comes to mind for many. This open-source editor is available for Linux, Windows, and macOS. IntelliSense support enables automatic completions while the user is coding in HTML, CSS, JS, or PHP.
VS Code has a peek feature. This feature allows you to expand a function in-line and take a look at the code instead of directly navigating in the line where the function is defined.
download link for Visual Studio Code:- https://code.visualstudio.com/

Advantages and disadvantages of Vs Code
- According to me, auto save function is a one of the best feature in VS Code.
- A lot of extensions provide by VS Code. It’s made our code very smooth and more powerful.
- It is very configurable and can use many predefined actions.
- Debugging supporter AI should be more improved.
- Hard to change setting on VS Code. so that should be more user-friendly
- Sometimes VS Code gets high CPU usage for running. so, the machine freezes sometimes.
3. Sublime Text
Sublime Text is a commercial source code editor. It natively supports many programming languages and markup languages. Users can expand its functionality with plugins, typically community-built and maintained under free-software licenses. To facilitate plugins, Sublime Text features a python API.
Download link for Sublime Text editor :- https://www.sublimetext.com/

4. Eclipse
Eclipse is an IDE (integrated development environment). It’s definitely not a text editor. Then again, an IDE is really just a text editor with a lot of extra features for specific kinds of text. Furthermore, an IDE is often home to a developer. Developers have their IDE of choice open all day long, so it’s natural to stay in that IDE when it’s time to write a project README file, or to jot down a quick note, or to just make a grocery list. So sometimes, an IDE is just a text editor, after all.
Eclipse can also handle diffs and patches with ease, and it’s got version control integration, so synchronizing work between computers is trivial.
Whether you use Eclipse as your primary text editor or just for required text files you’re bundling along with applications you develop, it’s a great platform for writing.
Download link for Eclipse editor:- https://www.eclipse.org/downloads/

5. NetBeans
Apache NetBeans is much more than a text editor. It highlights source code syntactically and semantically, lets you easily refactor code, with a range of handy and powerful tools. Apache NetBeans provides editors, wizards, and templates to help you create applications in Java, PHP, and many other languages. NetBeans 7.4 Released in October 2013, builds on the functionality listed below. As well as direct download of most major JS source files from CDNJS. Version 7.4 includes “Editing support for AngularJS, Knockout and ExtJS frameworks, Navigator and code folding in JSON files, Enhanced code completion with improved accuracy” see more here: https://netbeans.org/community/releases/74/
Download link for netbeans code editor:- https://netbeans.apache.org/download/index.html
Best Resources, Tutorials and Guide for JavaScript
Link for best tutorials :- https://www.devopsschool.com/courses/javascript/index.html
Free Video Tutorials of JavaScript
link for free tutorials for JavaScript:- https://www.youtube.com/watch?v=Qqx_wzMmFeA
Interview Questions and Answer for JavaScript
link for top 50 Interview questions for JavaScript:- https://www.devopsschool.com/blog/top-50-interview-question-and-answers-for-javascript/

Jobs & Salary Prospects in javascript
The number of job opportunities and the annual JavaScript Developer salary in India is highest in Hyderabad, followed by Bangalore, Mumbai, and New Delhi. A JavaScript Developer’s salary in Hyderabad and Bangalore would be more likely to be higher than the other cities as these are considered to be the hub of the tech industry of India.
According to Payscale, below are the popular companies interested in hiring web developers:

Best Certifications in JavaScript
Certification by DevOpsschool , Contact@DevopsSchool.com

Free certification:- https://www.mindluster.com/certificate/1153

Best Courses and Insitute for learning
- Devopsschool

2. Edube Interactive
link for edube :- https://edube.org/study/jse1


