Step:1
composer create-project –prefer-dist laravel/laravel captcha “5.8.*”

Step:2 we have to add mews Captcha package.
composer require mews/captcha
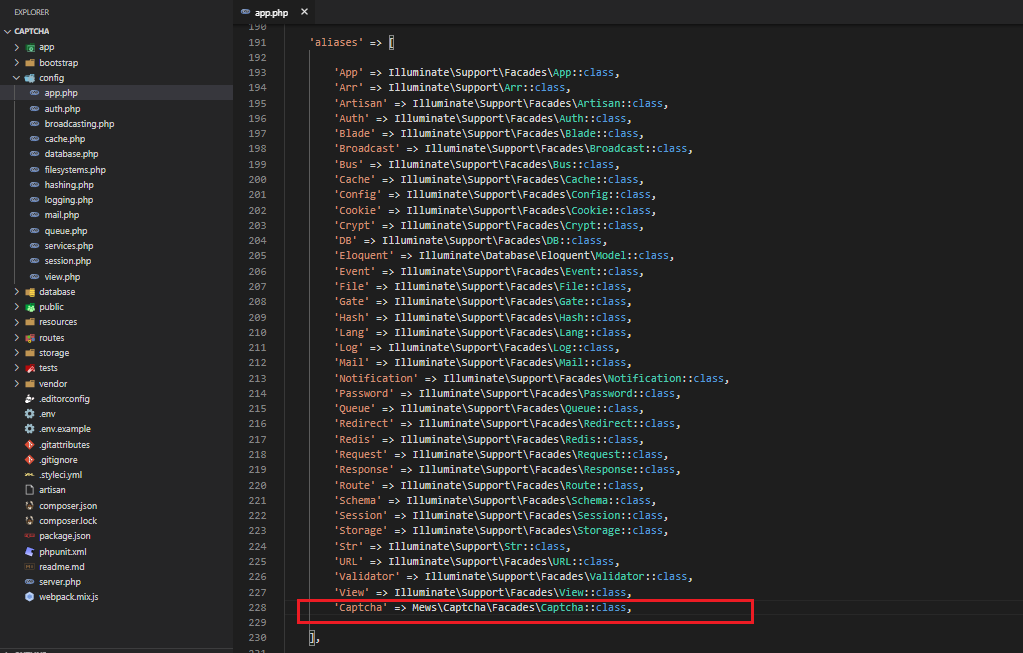
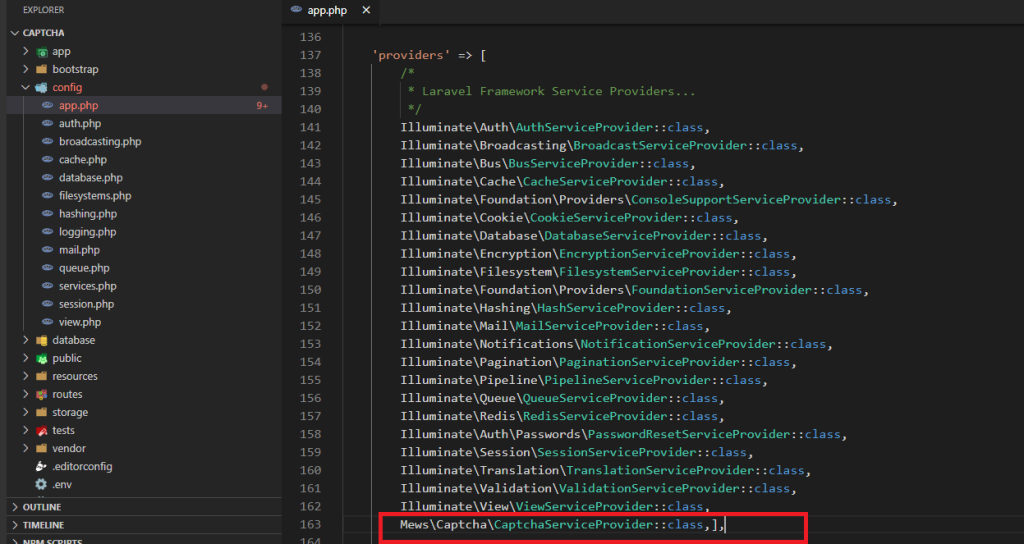
Step:3 open config/app.php file and add service provider and alias.
| 'providers' => | |
| Mews\Captcha\CaptchaServiceProvider::class, | |
| 'aliases' => | |
| 'Captcha' => Mews\Captcha\Facades\Captcha::class, |

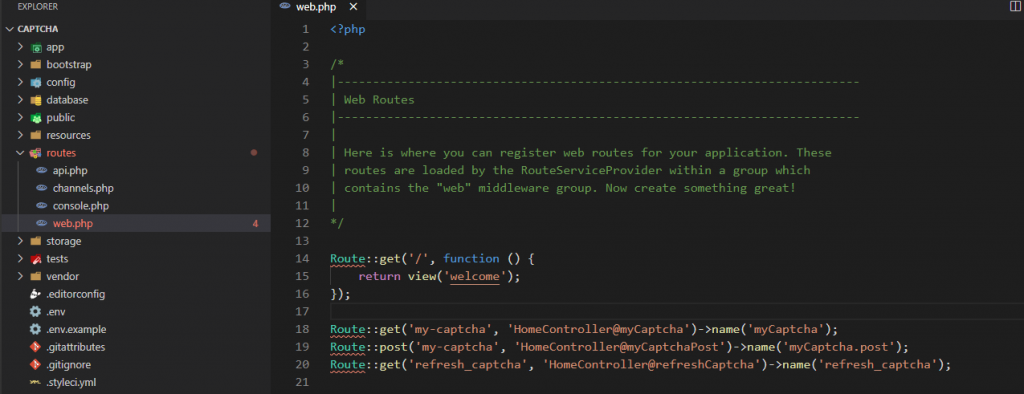
Step:4 routes/web.php paste this code in the web.php page
| Route::get('my-captcha', 'CaptchaController@myCaptcha')->name('myCaptcha'); | |
| Route::post('my-captcha', 'CaptchaController@myCaptchaPost')->name('myCaptcha.post'); | |
| Route::get('refresh_captcha', 'CaptchaController@refreshCaptcha')->name('refresh_captcha'); |

Step:5 make one controller
php artisan make: controller CaptchaController
and paste this code in this controller.
| <?php | |
| namespace App\Http\Controllers; | |
| use Illuminate\Http\Request; | |
| class CaptchaController extends Controller | |
| { | |
| public function myCaptcha() | |
| { | |
| return view('myCaptcha'); | |
| } | |
| public function myCaptchaPost(Request $request) | |
| { | |
| request()->validate([ | |
| 'email' => 'required|email', | |
| 'password' => 'required', | |
| 'captcha' => 'required|captcha' | |
| ], | |
| ['captcha.captcha'=>'Invalid captcha code.']); | |
| dd("You are here :) ."); | |
| } | |
| public function refreshCaptcha() | |
| { | |
| return response()->json(['captcha'=> captcha_img()]); | |
| } | |
| } |
Step:6 make one blade page.
resources/views/myCaptcha.blade.php
| <html lang="en"> | |
| <head> | |
| <title>Create captcha code in Laravel 5.8</title> | |
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" > | |
| <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"> | |
| <script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> | |
| </head> | |
| <body> | |
| <div class="container" style="margin-top: 50px"> | |
| <div class="col-md-8 col-md-offset-2"> | |
| <div class="panel panel-default"> | |
| <div class="panel-heading">Login</div> | |
| <div class="panel-body"> | |
| <form class="form-horizontal" method="POST" action="{{ route('myCaptcha.post') }}"> | |
| {{ csrf_field() }} | |
| <div class="form-group{{ $errors->has('email') ? ' has-error' : '' }}"> | |
| <label for="email" class="col-md-4 control-label">E-Mail Address</label> | |
| <div class="col-md-6"> | |
| <input id="email" type="text" class="form-control" name="email" value="{{ old('email') }}"> | |
| @if ($errors->has('email')) | |
| <span class="help-block"> | |
| <strong>{{ $errors->first('email') }}</strong> | |
| </span> | |
| @endif | |
| </div> | |
| </div> | |
| <div class="form-group{{ $errors->has('password') ? ' has-error' : '' }}"> | |
| <label for="password" class="col-md-4 control-label">Password</label> | |
| <div class="col-md-6"> | |
| <input id="password" type="password" class="form-control" name="password"> | |
| @if ($errors->has('password')) | |
| <span class="help-block"> | |
| <strong>{{ $errors->first('password') }}</strong> | |
| </span> | |
| @endif | |
| </div> | |
| </div> | |
| <div class="form-group{{ $errors->has('captcha') ? ' has-error' : '' }}"> | |
| <label for="password" class="col-md-4 control-label">Captcha</label> | |
| <div class="col-md-6"> | |
| <div class="captcha"> | |
| <span>{!! captcha_img() !!}</span> | |
| <button type="button" class="btn btn-success btn-refresh"><i class="fa fa-refresh"></i></button> | |
| </div> | |
| <input id="captcha" type="text" class="form-control" placeholder="Enter Captcha" name="captcha"> | |
| @if ($errors->has('captcha')) | |
| <span class="help-block"> | |
| <strong>{{ $errors->first('captcha') }}</strong> | |
| </span> | |
| @endif | |
| </div> | |
| </div> | |
| <div class="form-group"> | |
| <div class="col-md-8 col-md-offset-4"> | |
| <button type="submit" class="btn btn-primary"> | |
| Submit | |
| </button> | |
| </div> | |
| </div> | |
| </form> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </body> | |
| <script type="text/javascript"> | |
| $(".btn-refresh").click(function(){ | |
| $.ajax({ | |
| type:'GET', | |
| url:'/refresh_captcha', | |
| success:function(data){ | |
| $(".captcha span").html(data.captcha); | |
| } | |
| }); | |
| }); | |
| </script> | |
| </html> |
Step:7 write this code in commad
php artisan serve
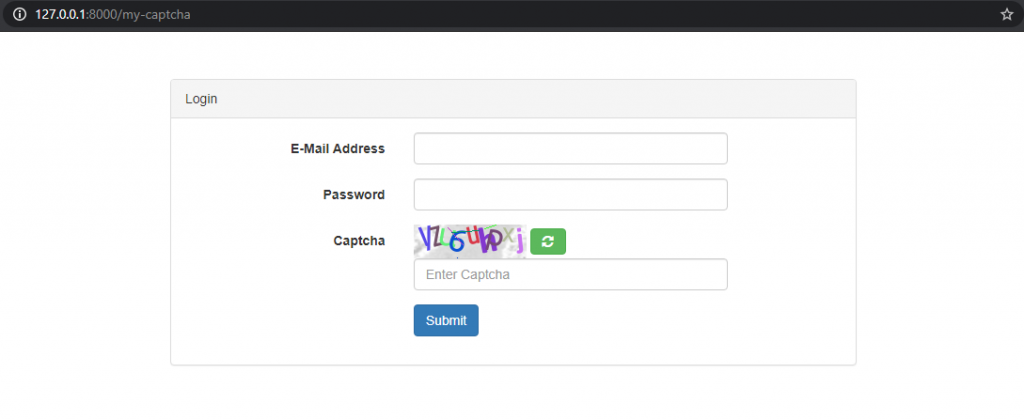
Step:8 paste this url in your browser
http://127.0.0.1:8000/my-captcha
Finally, we will see a page like this.
MotoShare.in is your go-to platform for adventure and exploration. Rent premium bikes for epic journeys or simple scooters for your daily errands—all with the MotoShare.in advantage of affordability and ease.