In this blog, I am going to adding text Widget in Mobile App in flutter using Dart Packages. So, I am using VS Code Editor for easy and fast before creating a Project and open “main.dart” in editor and import-
import “package:flutter/material.dart”;
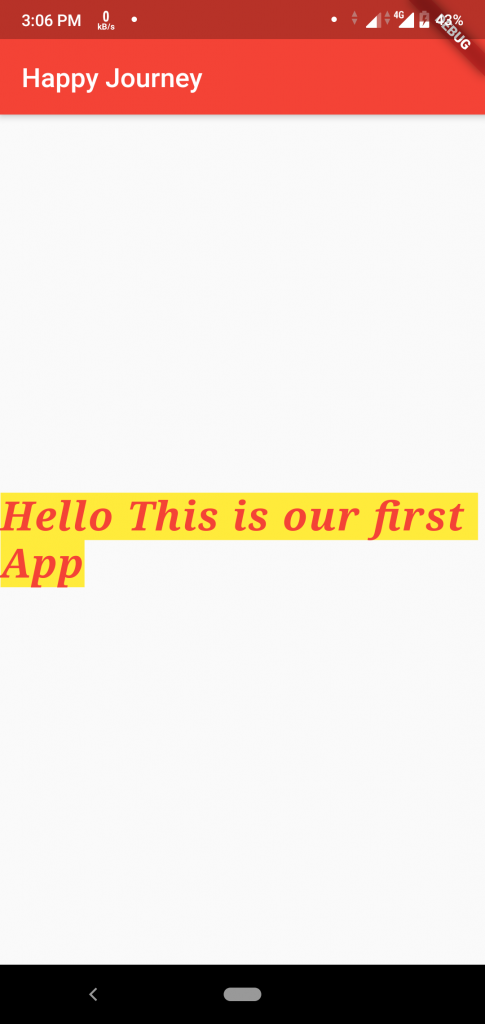
Here, in flutter all screen to called widget like text, button, body. And I to explain the text widget. So, before run App create an app named “myapp”. After that, I am using StatelessWidget and create title name, theme color, home, body and using Scaffold method for text and create child and write text in “Text” and for a design using style –
color: Colors.red,
fontStyle: FontStyle.italic,
fontWeight: FontWeight.bold,
fontSize: 30,
backgroundColor: Colors.yellow,
letterSpacing: 0.8,
wordSpacing: 1,
fontFamily: "Times new Roman",Code language: CSS (css)Code Mention below-
| import "package:flutter/material.dart"; | |
| void main() { | |
| runApp(myapp()); | |
| } | |
| // stateless visit | |
| class myapp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title:"Sample App", | |
| theme: ThemeData(primarySwatch: Colors.red), | |
| home: Scaffold(appBar: AppBar(title: Text("Happy Journey"),), | |
| body: Center(child: Text("Hello This is our first App", | |
| style: new TextStyle( | |
| color: Colors.red, | |
| fontStyle: FontStyle.italic, | |
| fontWeight: FontWeight.bold, | |
| fontSize: 30, | |
| backgroundColor: Colors.yellow, | |
| letterSpacing: 0.8, | |
| wordSpacing: 1, | |
| fontFamily: "Times new Roman", | |
| ), | |
| ),), | |
| ), | |
| ); | |
| } | |
| } |

I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Do you want to learn Quantum Computing?
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

