
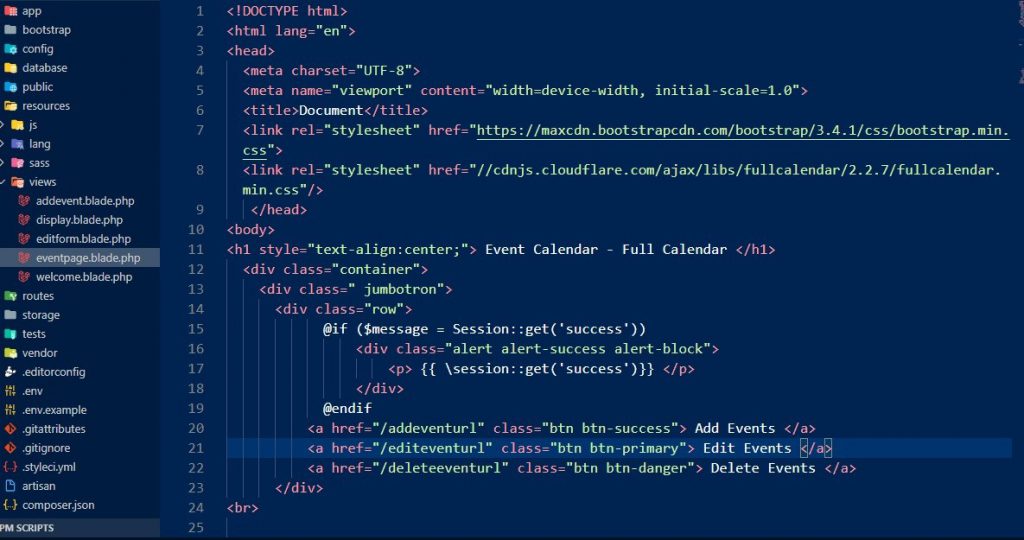
Step 1. eventpage.blade.php
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Document</title> | |
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> | |
| <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.2.7/fullcalendar.min.css"/> | |
| </head> | |
| <body> | |
| <h1 style="text-align:center;"> Event Calendar - Full Calendar </h1> | |
| <div class="container"> | |
| <div class=" jumbotron"> | |
| <div class="row"> | |
| @if ($message = Session::get('success')) | |
| <div class="alert alert-success alert-block"> | |
| <p> {{ \session::get('success')}} </p> | |
| </div> | |
| @endif | |
| <a href="/addeventurl" class="btn btn-success"> Add Events </a> | |
| <a href="/editeventurl" class="btn btn-primary"> Edit Events </a> | |
| <a href="/deleteeventurl" class="btn btn-danger"> Delete Events </a> | |
| </div> | |
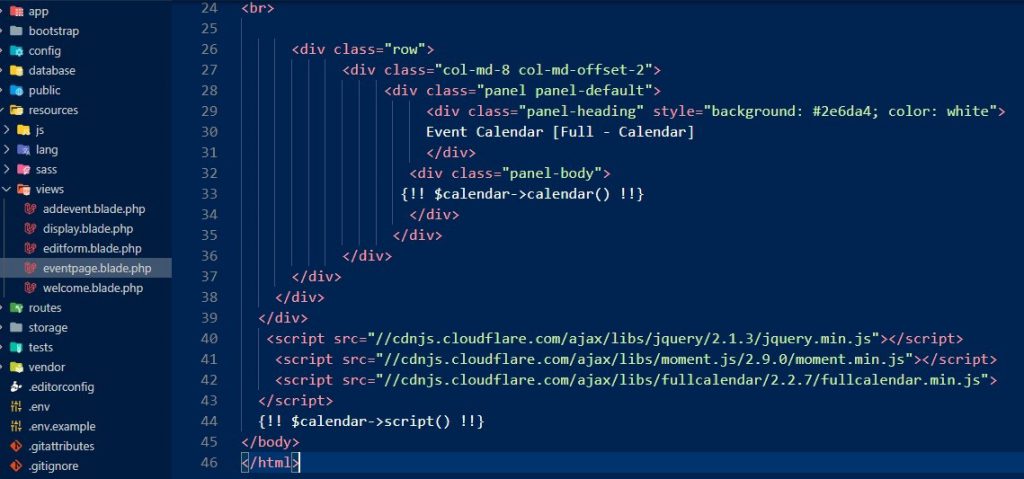
| <br> | |
| <div class="row"> | |
| <div class="col-md-8 col-md-offset-2"> | |
| <div class="panel panel-default"> | |
| <div class="panel-heading" style="background: #2e6da4; color: white"> | |
| Event Calendar [Full - Calendar] | |
| </div> | |
| <div class="panel-body"> | |
| {!! $calendar->calendar() !!} | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> | |
| <script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment.min.js"></script> | |
| <script src="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.2.7/fullcalendar.min.js"> | |
| </script> | |
| {!! $calendar->script() !!} | |
| </body> | |
| </html> |


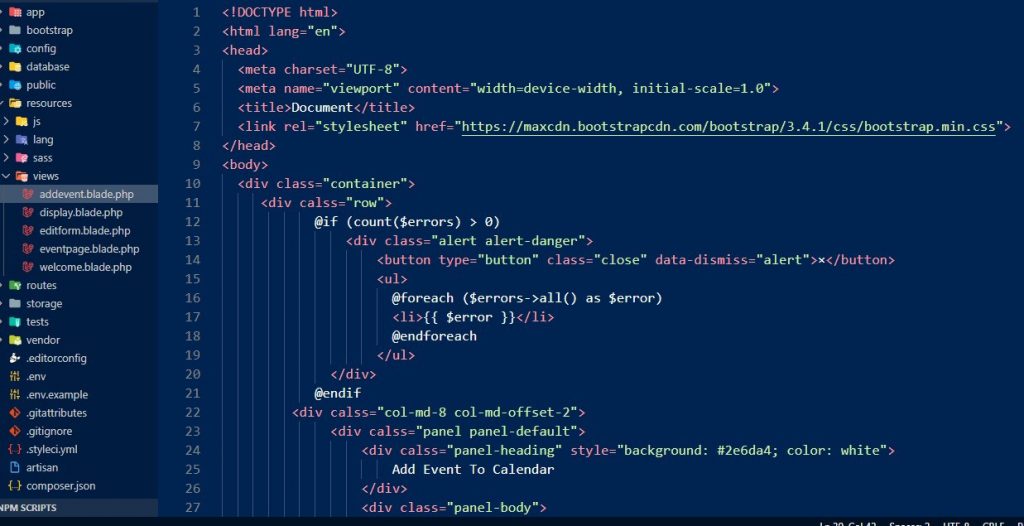
Step 1. addevent.blade.php
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Document</title> | |
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> | |
| </head> | |
| <body> | |
| <div class="container"> | |
| <div calss="row"> | |
| @if (count($errors) > 0) | |
| <div class="alert alert-danger"> | |
| <button type="button" class="close" data-dismiss="alert">×</button> | |
| <ul> | |
| @foreach ($errors->all() as $error) | |
| <li>{{ $error }}</li> | |
| @endforeach | |
| </ul> | |
| </div> | |
| @endif | |
| <div calss="col-md-8 col-md-offset-2"> | |
| <div calss="panel panel-default"> | |
| <div calss="panel-heading" style="background: #2e6da4; color: white"> | |
| Add Event To Calendar | |
| </div> | |
| <div class="panel-body"> | |
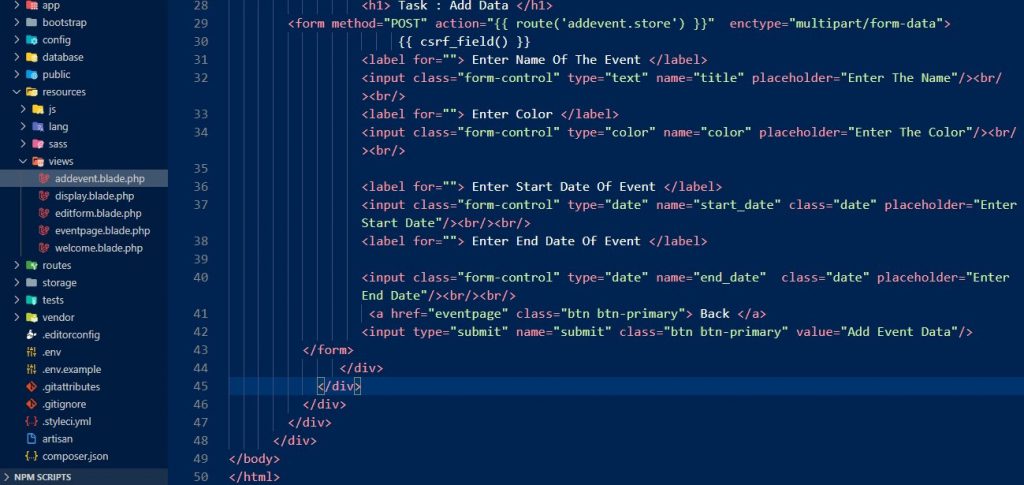
| <h1> Task : Add Data </h1> | |
| <form method="POST" action="{{ route('addevent.store') }}" enctype="multipart/form-data"> | |
| {{ csrf_field() }} | |
| <label for=""> Enter Name Of The Event </label> | |
| <input class="form-control" type="text" name="title" placeholder="Enter The Name"/><br/><br/> | |
| <label for=""> Enter Color </label> | |
| <input class="form-control" type="color" name="color" placeholder="Enter The Color"/><br/><br/> | |
| <label for=""> Enter Start Date Of Event </label> | |
| <input class="form-control" type="date" name="start_date" class="date" placeholder="Enter Start Date"/><br/><br/> | |
| <label for=""> Enter End Date Of Event </label> | |
| <input class="form-control" type="date" name="end_date" class="date" placeholder="Enter End Date"/><br/><br/> | |
| <a href="eventpage" class="btn btn-primary"> Back </a> | |
| <input type="submit" name="submit" class="btn btn-primary" value="Add Event Data"/> | |
| </form> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |


Step 3.display.blade.php
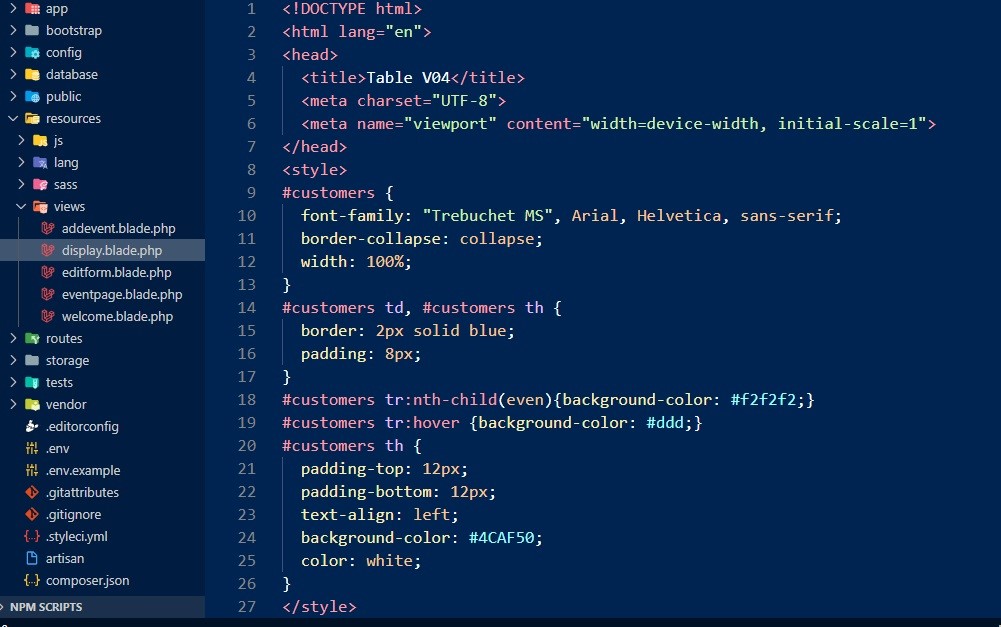
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <title>Table V04</title> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| </head> | |
| <style> | |
| #customers { | |
| font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; | |
| border-collapse: collapse; | |
| width: 100%; | |
| } | |
| #customers td, #customers th { | |
| border: 2px solid blue; | |
| padding: 8px; | |
| } | |
| #customers tr:nth-child(even){background-color: #f2f2f2;} | |
| #customers tr:hover {background-color: #ddd;} | |
| #customers th { | |
| padding-top: 12px; | |
| padding-bottom: 12px; | |
| text-align: left; | |
| background-color: #4CAF50; | |
| color: white; | |
| } | |
| </style> | |
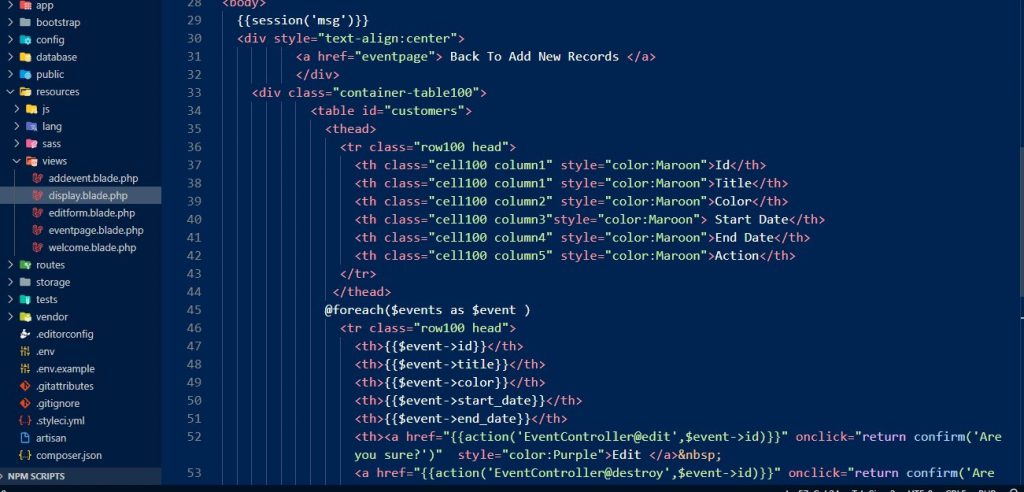
| <body> | |
| {{session('msg')}} | |
| <div style="text-align:center"> | |
| <a href="eventpage"> Back To Add New Records </a> | |
| </div> | |
| <div class="container-table100"> | |
| <table id="customers"> | |
| <thead> | |
| <tr class="row100 head"> | |
| <th class="cell100 column1" style="color:Maroon">Id</th> | |
| <th class="cell100 column1" style="color:Maroon">Title</th> | |
| <th class="cell100 column2" style="color:Maroon">Color</th> | |
| <th class="cell100 column3"style="color:Maroon"> Start Date</th> | |
| <th class="cell100 column4" style="color:Maroon">End Date</th> | |
| <th class="cell100 column5" style="color:Maroon">Action</th> | |
| </tr> | |
| </thead> | |
| @foreach($events as $event ) | |
| <tr class="row100 head"> | |
| <th>{{$event->id}}</th> | |
| <th>{{$event->title}}</th> | |
| <th>{{$event->color}}</th> | |
| <th>{{$event->start_date}}</th> | |
| <th>{{$event->end_date}}</th> | |
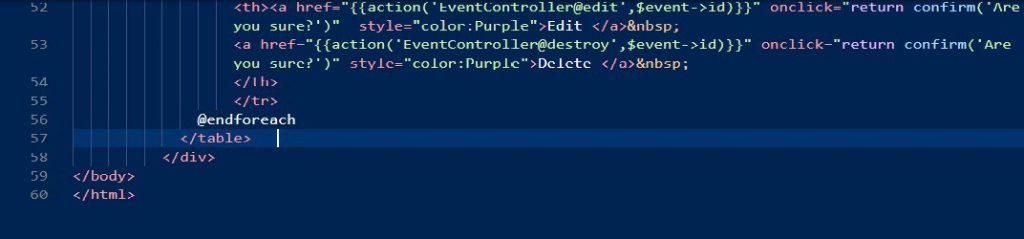
| <th><a href="{{action('EventController@edit',$event->id)}}" onclick="return confirm('Are you sure?')" style="color:Purple">Edit </a> | |
| <a href="{{action('EventController@destroy',$event->id)}}" onclick="return confirm('Are you sure?')" style="color:Purple">Delete </a> | |
| </th> | |
| </tr> | |
| @endforeach | |
| </table> | |
| </div> | |
| </body> | |
| </html> |



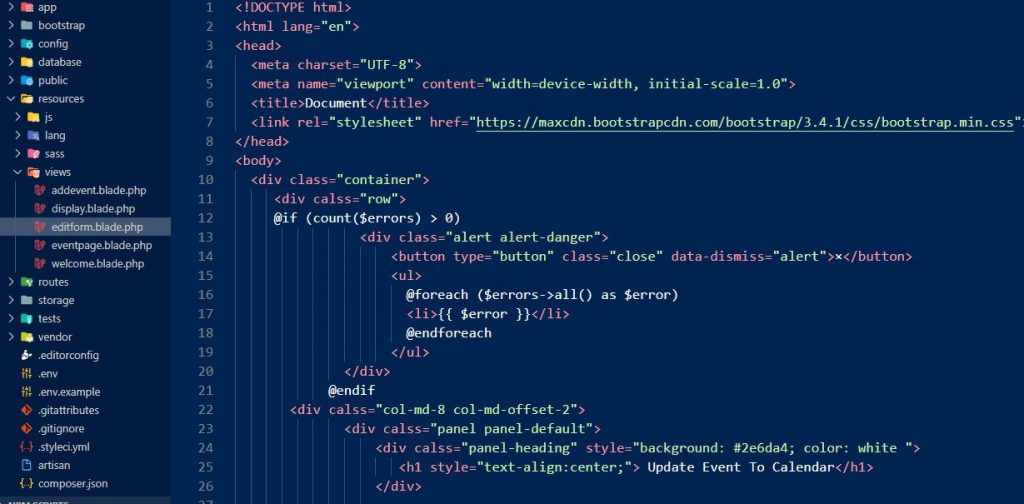
Step 4.editform.blade
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Document</title> | |
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> | |
| </head> | |
| <body> | |
| <div class="container"> | |
| <div calss="row"> | |
| @if (count($errors) > 0) | |
| <div class="alert alert-danger"> | |
| <button type="button" class="close" data-dismiss="alert">×</button> | |
| <ul> | |
| @foreach ($errors->all() as $error) | |
| <li>{{ $error }}</li> | |
| @endforeach | |
| </ul> | |
| </div> | |
| @endif | |
| <div calss="col-md-8 col-md-offset-2"> | |
| <div calss="panel panel-default"> | |
| <div calss="panel-heading" style="background: #2e6da4; color: white "> | |
| <h1 style="text-align:center;"> Update Event To Calendar</h1> | |
| </div> | |
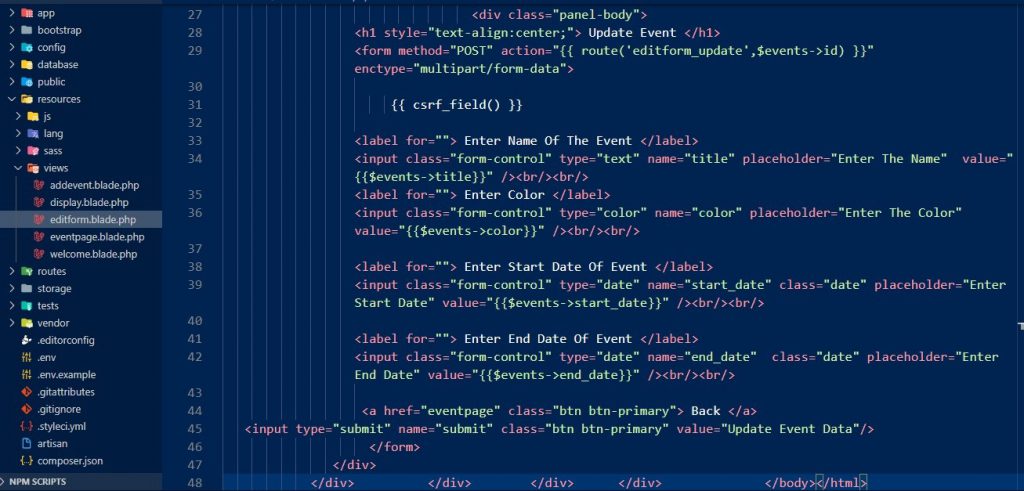
| <div class="panel-body"> | |
| <h1 style="text-align:center;"> Update Event </h1> | |
| <form method="POST" action="{{ route('editform_update',$events->id) }}" enctype="multipart/form-data"> | |
| {{ csrf_field() }} | |
| <label for=""> Enter Name Of The Event </label> | |
| <input class="form-control" type="text" name="title" placeholder="Enter The Name" value="{{$events->title}}" /><br/><br/> | |
| <label for=""> Enter Color </label> | |
| <input class="form-control" type="color" name="color" placeholder="Enter The Color" value="{{$events->color}}" /><br/><br/> | |
| <label for=""> Enter Start Date Of Event </label> | |
| <input class="form-control" type="date" name="start_date" class="date" placeholder="Enter Start Date" value="{{$events->start_date}}" /><br/><br/> | |
| <label for=""> Enter End Date Of Event </label> | |
| <input class="form-control" type="date" name="end_date" class="date" placeholder="Enter End Date" value="{{$events->end_date}}" /><br/><br/> | |
| <a href="eventpage" class="btn btn-primary"> Back </a> | |
| <input type="submit" name="submit" class="btn btn-primary" value="Update Event Data"/> | |
| </form> | |
| </div> | |
| </div> </div> </div> </div> </body></html> |


Run the server, code is given below-
$php artisan serveCode language: PHP (php)Check output on the next page – How to create an event calendar in laravel? Part – 5
Click here — https://www.devopsschool.com/blog/how-to-create-event-calendar-in-laravel-part-5/
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Do you want to learn Quantum Computing?
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

