How to display a table in a Verticle or Horizontal form in the Laravel PHP Framework?
Step 1. Create an index.blade.php file within resource/views/Country/ folder.
| @extends('layouts.app') | |
| @section('content') | |
| <div class="container"> | |
| <div class="row justify-content-center"> | |
| <div class="col-md-12"> | |
| <h3 align="center">Country Data</h3> | |
| <br /> | |
| @if(session()->has('message')) | |
| <div class="alert alert-success" role="alert"> | |
| <strong>Success: </strong>{{session()->get('message')}} | |
| </div> | |
| @elseif(session()->has('error')) | |
| <div class="alert alert-danger" role="alert"> | |
| <strong>Error: </strong>{{session()->get('error')}} | |
| </div> | |
| @endif | |
| Total:{{$countries->total()}} | |
| Current page:{{$countries->count()}} | |
| <div align="center"> | |
| <a href="{{route('country.create')}}" class="btn btn-primary">Add</a> | |
| <div align="right"> | |
| <ul class="pagination justify-content-end" > | |
| <form class="d-none d-sm-inline-block form-inline mr-auto ml-md-3 my-2 my-md-0 mw-100 | |
| navbar-search" action="{{url('/search1')}}" method="post" role="search"> | |
| {{csrf_field()}} | |
| <div class="input-group"> | |
| <input type="text" name="search"class="form-control bg-light border-0 small" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2"> | |
| <div class="input-group-append"> | |
| <span class="input-group-prepend"> | |
| <button class="btn btn-primary" type="submit"> | |
| <i class="fas fa-search fa-sm"></i> | |
| </button> | |
| </span> | |
| </div> | |
| </div> | |
| </form> | |
| </ul> | |
| </div> | |
| </div> | |
| <table id ="datatable" class="table table-bordered table-striped"> | |
| <thead class="thead-dark"> | |
| <tr> | |
| <th>Name</th> | |
| @foreach($countries as $user) | |
| <td>{{ $user->country_name}}</td> | |
| @endforeach | |
| </tr> | |
| <th>Edit</th> | |
| @foreach($countries as $user) | |
| <td><a href="{{action('CountryController@edit', $user->country_id)}}" class="btn btn-warning">Edit</a></td> | |
| @endforeach | |
| </tr> | |
| <tr> | |
| <th>Delete</th> | |
| @foreach($countries as $user) | |
| <td> | |
| <form method="post" class="delete_form" action="{{action('CountryController@destroy', $user->country_id)}}"> | |
| {{csrf_field()}} | |
| <input type="hidden" name="_method" value="DELETE" /> | |
| <button type="submit" class="btn btn-danger">Delete</button> | |
| </form> | |
| </td> | |
| @endforeach | |
| </tr> | |
| </thead> | |
| </table> | |
| <td colspan="3" align="center"> | |
| {{ $countries->links() }} | |
| </td> | |
| </div> | |
| </div> | |
| </div> | |
| <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> | |
| <script> | |
| $(document).ready(function(){ | |
| $('.delete_form').on('submit', function(){ | |
| if(confirm("Are you sure you want to delete it?")) | |
| { | |
| return true; | |
| } | |
| else | |
| { | |
| return false; | |
| } | |
| }); | |
| }); | |
| </script> | |
| @endsection |
Step 2. Create a Controller within the App/Http/Controller folderCountryController.php file. So, write the following command.
$ php artisan make:controller CountryController --resource| <?php | |
| namespace App\Http\Controllers; | |
| use Illuminate\Http\Request; | |
| use App\Http\Controllers\Controller; | |
| use Illuminate\Support\Facades\Auth; | |
| use Illuminate\Support\Facades\DB; | |
| use Illuminate\Support\Facades\Input; | |
| use App\Country; | |
| class CountryController extends Controller | |
| { | |
| public function index() | |
| { | |
| $countries = Country::all()->toArray(); | |
| $countries = DB::table('countries')->orderBy('country_id','desc')->paginate(5); | |
| return view('country.index', ['countries' => $countries]); | |
| } | |
| public function create() | |
| { | |
| return view('country.create'); | |
| } | |
| public function search(Request $request) | |
| { | |
| $search = $request->get('search'); | |
| if($search != ''){ | |
| $countries = Country::where('country_name','like', '%' .$search. '%')->paginate(2); | |
| $countries->appends(array('search'=> Input::get('search'),)); | |
| if(count($countries )>0){ | |
| return view('country.index',['countries'=>$countries]); | |
| } | |
| return back()->with('error','No results Found'); | |
| } | |
| } | |
| public function store(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'country_name' => 'required', | |
| ]); | |
| $country = new Country([ | |
| 'country_name' => $request->get('country_name') | |
| ]); | |
| $country->save(); | |
| return redirect()->route('country.create')->with('success', 'Data Added'); | |
| } | |
| public function show($id) | |
| { | |
| // | |
| } | |
| public function edit($id) | |
| { | |
| $country = Country::where('country_id',$id)->first(); | |
| return view('country.edit', compact('country')); | |
| } | |
| public function update(Request $request, $id) | |
| { | |
| $this->validate($request, [ | |
| 'country_name' => 'required', | |
| ]); | |
| $data = array( | |
| 'country_name' => $request->country_name | |
| ); | |
| Country::where('country_id', $id)->update($data); | |
| return redirect()->route('country.index')->with('success', 'Data Updated'); | |
| } | |
| public function destroy($id) | |
| { | |
| $country = Country::where('country_id', $id); | |
| $country->delete(); | |
| return redirect()->route('country.index')->with('success', 'Data Deleted'); | |
| } | |
| } |
Step 3. Go to routes/web.php file ,we have to define route of this all CountryController CRUD functions.
Route::resource('country','CountryController');Code language: PHP (php)Now Displaying Horizontal way
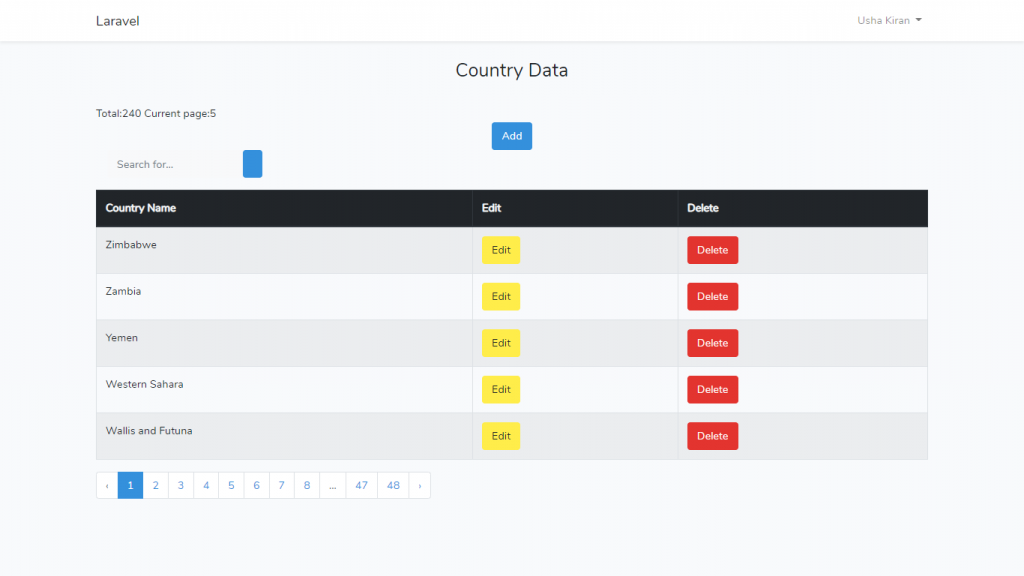
There are two headings that are shown on the horizontal, it’s displayed in the row format.

Step 1. Go to resources/views/country/index.blade.php file
| @extends('layouts.app') | |
| @section('content') | |
| <div class="container"> | |
| <div class="row justify-content-center"> | |
| <div class="col-md-12"> | |
| <h3 align="center">Country Data</h3> | |
| <br /> | |
| @if(session()->has('message')) | |
| <div class="alert alert-success" role="alert"> | |
| <strong>Success: </strong>{{session()->get('message')}} | |
| </div> | |
| @elseif(session()->has('error')) | |
| <div class="alert alert-danger" role="alert"> | |
| <strong>Error: </strong>{{session()->get('error')}} | |
| </div> | |
| @endif | |
| Total:{{$countries->total()}} | |
| Current page:{{$countries->count()}} | |
| <div align="center"> | |
| <a href="{{route('country.create')}}" class="btn btn-primary">Add</a> | |
| <div align="right"> | |
| <ul class="pagination justify-content-end" > | |
| <form class="d-none d-sm-inline-block form-inline mr-auto ml-md-3 my-2 my-md-0 mw-100 | |
| navbar-search" action="{{url('/search1')}}" method="post" role="search"> | |
| {{csrf_field()}} | |
| <div class="input-group"> | |
| <input type="text" name="search"class="form-control bg-light border-0 small" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2"> | |
| <div class="input-group-append"> | |
| <span class="input-group-prepend"> | |
| <button class="btn btn-primary" type="submit"> | |
| <i class="fas fa-search fa-sm"></i> | |
| </button> | |
| </span> | |
| </div> | |
| </div> | |
| </form> | |
| </ul> | |
| </div> | |
| </div> | |
| <table id ="datatable" class="table table-bordered table-striped"> | |
| <thead class="thead-dark"> | |
| <tr> | |
| <th>Country Name</th> | |
| <th>Edit</th> | |
| <th>Delete</th> | |
| </tr> | |
| </thead> | |
| @foreach($countries as $user) | |
| <tr> | |
| <td>{{$user->country_name}}</td> | |
| <td><a href="{{action('CountryController@edit',$user->country_id)}}" class="btn btn-warning">Edit</a></td> | |
| <td> | |
| <form method="post" class="delete_form" action="{{action('CountryController@destroy',$user->country_id)}}"> | |
| {{csrf_field()}} | |
| <input type="hidden" name="_method" value="DELETE" /> | |
| <button type="submit" class="btn btn-danger">Delete</button> | |
| </form> | |
| </td> | |
| </tr> | |
| @endforeach | |
| </table> | |
| <td colspan="3" align="center"> | |
| {{ $countries->links() }} | |
| </td> | |
| </div> | |
| </div> | |
| </div> | |
| <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> | |
| <script> | |
| $(document).ready(function(){ | |
| $('.delete_form').on('submit', function(){ | |
| if(confirm("Are you sure you want to delete it?")) | |
| { | |
| return true; | |
| } | |
| else | |
| { | |
| return false; | |
| } | |
| }); | |
| }); | |
| </script> | |
| @endsection |
Thanks
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

