
In this blog I am going to start How to Install Bootstrap 5 alpha! & how to use update version Bootstrap v5.0 in your system. So, before I am going to explain from start Bootstrap 5 first alpha was officially released on last month June 16, 2020. This is update version of Bootstrap 4 in this update most important update shown below-
- jQuery was removed
- Switch to Vanilla JavaScript
- Drop Internet Explorer 10 and 11 support
- Improved grid system
- Improved documentation
- Improved modularity
- Improved forms
- New responsive font
- New utilities & helpers
- Easier customization & theming
- Lighter package
- New API available
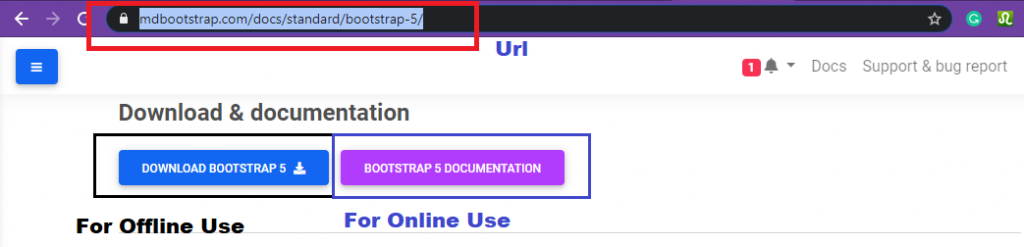
This is url for Offline and Online use If you want to use offline then click download and If you want to online then click Bootstrap 5 Documentation-
Bootstrap 5 alpha!

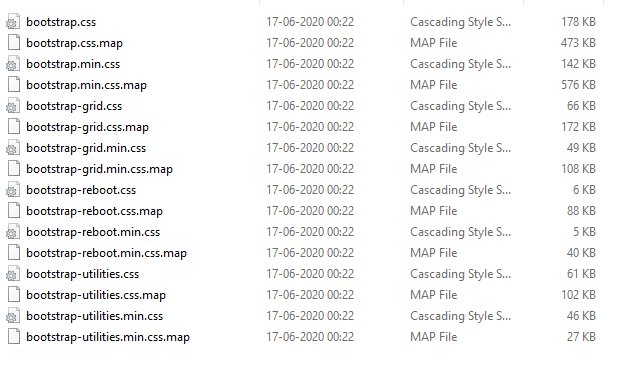
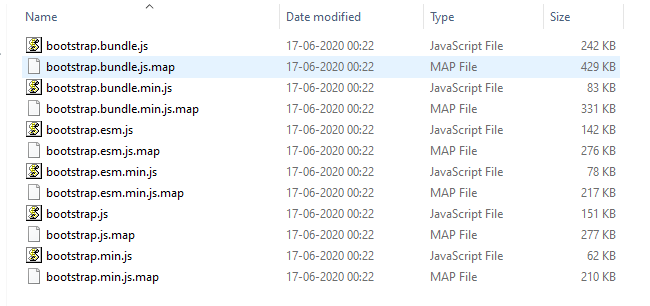
If you download zip file & extend this zip file you will get all CSS and JS by Bootstrap 5


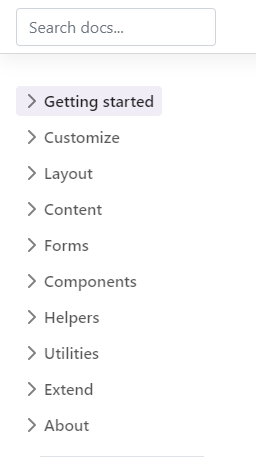
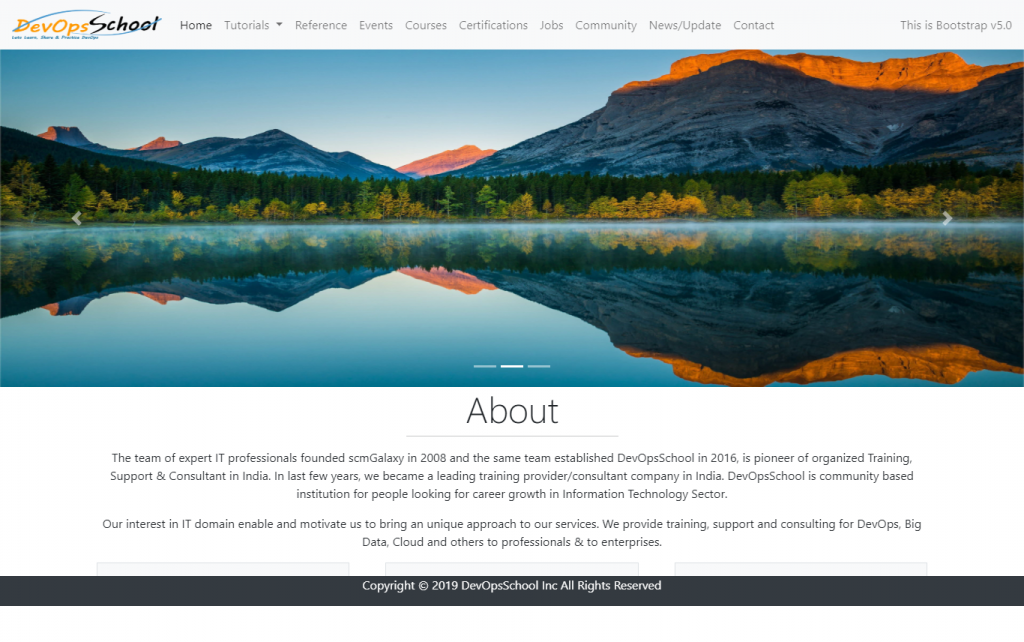
In this Documentation tab you will get this topic for responsible and attractive website you can use totally code free.

| <!doctype html> | |
| <html lang="en"> | |
| <head> | |
| <!-- Required meta tags --> | |
| <meta charset="utf-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| <!-- Bootstrap CSS --> | |
| <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css" > | |
| <title>DevOpsSchool!</title> | |
| <style type="text/css"> | |
| footer{ | |
| padding-top: 0px; | |
| margin-top: 10%; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <!-- nav start --> | |
| <nav class="navbar navbar-expand-lg navbar-light bg-light sticky-top"> | |
| <div class="container-fluid"> | |
| <img height="50" width="200" src="https://www.devopsschool.com/blog/wp-content/uploads/2019/08/devopsschool-logo.png" class="navbar-brand"> | |
| <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation"> | |
| <span class="navbar-toggler-icon"></span> | |
| </button> | |
| <div class="collapse navbar-collapse" id="navbarText"> | |
| <ul class="navbar-nav mr-auto mb-2 mb-lg-0"> | |
| <li class="nav-item"> | |
| <a class="nav-link active" aria-current="page" href="#">Home</a> | |
| </li> | |
| <li class="nav-item dropdown"> | |
| <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-expanded="false"> | |
| Tutorials | |
| </a> | |
| <ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> | |
| <li><a class="dropdown-item" href="#">Action</a></li> | |
| <li><a class="dropdown-item" href="#">Another action</a></li> | |
| <li><a class="dropdown-item" href="#">Something else here</a></li> | |
| </ul> | |
| </li> | |
| <li class="nav-item"> | |
| <a class="nav-link" href="#">Reference</a> | |
| </li> | |
| <li class="nav-item"> | |
| <a class="nav-link" href="#">Events</a> | |
| </li> | |
| <li class="nav-item"> | |
| <a class="nav-link" href="#">Courses</a> | |
| </li> | |
| <li class="nav-item"> | |
| <a class="nav-link" href="#">Certifications</a> | |
| </li> | |
| <li class="nav-item"> | |
| <a class="nav-link" href="#">Jobs</a> | |
| </li> | |
| <li class="nav-item"> | |
| <a class="nav-link" href="#">Community</a> | |
| </li> | |
| <li class="nav-item"> | |
| <a class="nav-link" href="#">News/Update</a> | |
| </li> | |
| <li class="nav-item"> | |
| <a class="nav-link" href="#">Contact</a> | |
| </li> | |
| </ul> | |
| <span class="navbar-text"> | |
| This is Bootstrap v5.0 | |
| </span> | |
| </div> | |
| </div> | |
| </nav> | |
| <!-- nav end --> | |
| <!-- carousel start --> | |
| <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> | |
| <ol class="carousel-indicators"> | |
| <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> | |
| <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> | |
| <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> | |
| </ol> | |
| <div class="carousel-inner"> | |
| <div class="carousel-item active"> | |
| <img height="450" src="https://i.pinimg.com/originals/7d/49/0b/7d490b2fca4dac0075c9aeaf5cd90837.jpg" class="d-block w-100" alt="..."> | |
| </div> | |
| <div class="carousel-item"> | |
| <img height="450" src="https://i.pinimg.com/originals/b7/e4/e7/b7e4e7d60cf484d0f47fdebe5c51beab.jpg" class="d-block w-100" alt="..."> | |
| </div> | |
| <div class="carousel-item"> | |
| <img height="450" src="https://c4.wallpaperflare.com/wallpaper/312/851/784/dolomiti-italy-autumn-lago-antorno-landscape-photography-desktop-hd-wallpaper-for-pc-tablet-and-mobile-3840%C3%972400-wallpaper-preview.jpg" class="d-block w-100" alt="..."> | |
| </div> | |
| </div> | |
| <a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev"> | |
| <span class="carousel-control-prev-icon" aria-hidden="true"></span> | |
| <span class="sr-only">Previous</span> | |
| </a> | |
| <a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next"> | |
| <span class="carousel-control-next-icon" aria-hidden="true"></span> | |
| <span class="sr-only">Next</span> | |
| </a> | |
| </div> | |
| <!-- carousel end --> | |
| <!-- body section start --> | |
| <div class="container text-center"> | |
| <div class="row"> | |
| <h1 class="display-5 text-center">About</h1> | |
| <hr class="w-25 mx-auto"> | |
| <p class="">The team of expert IT professionals founded scmGalaxy in 2008 and the same team established DevOpsSchool in 2016, is pioneer of organized Training, Support & Consultant in India. In last few years, we became a leading training provider/consultant company in India. DevOpsSchool is community based institution for people looking for career growth in Information Technology Sector.</p> | |
| <p>Our interest in IT domain enable and motivate us to bring an unique approach to our services. We provide training, support and consulting for DevOps, Big Data, Cloud and others to professionals & to enterprises.</p> | |
| <!-- <button type="button" class="btn btn-primary">Primary</button> --> | |
| </div> | |
| </div> | |
| <!-- grid start --> | |
| <div class="container overflow-hidden mb-5"> | |
| <div class="row gx-5 text-center"> | |
| <div class="col-4"> | |
| <div class="p-3 border bg-light">Custom column padding</div> | |
| </div> | |
| <div class="col-4"> | |
| <div class="p-3 border bg-light">Custom column padding</div> | |
| </div> | |
| <div class="col-4"> | |
| <div class="p-3 border bg-light">Custom column padding</div> | |
| </div> | |
| </div> | |
| </div> | |
| <!-- grid end --> | |
| <!-- footer start --> | |
| <footer class="bg-dark fixed-bottom text-white gy-0 text-center"> | |
| <p>Copyright © 2019 DevOpsSchool Inc All Rights Reserved<a target="_blank" href="#"></a></p> | |
| </footer> | |
| <!-- footer end --> | |
| <!-- body section end --> | |
| <!-- Optional JavaScript --> | |
| <script type="text/javascript"> | |
| </script> | |
| <!-- Popper.js first, then Bootstrap JS --> | |
| <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" ></script> | |
| <script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js"></script> | |
| </body> | |
| </html> |

I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Do you want to learn Quantum Computing?
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

