Now, we’ll create the 2nd table State to merge with the Country table.
Step 1. Create child file resources/views/State folder with name create.blade.php.
| @extends('layouts.app') | |
| @section('content') | |
| <div class="container"> | |
| <div class="row justify-content-center"> | |
| <div class="col-md-12"> | |
| <br /> | |
| <h3 aling="center">Add Data</h3> | |
| <br /> | |
| @if(count($errors) > 0) | |
| <div class="alert alert-danger"> | |
| <ul> | |
| @foreach($errors->all() as $error) | |
| <li>{{$error}}</li> | |
| @endforeach | |
| </ul> | |
| </div> | |
| @endif | |
| @if(\Session::has('success')) | |
| <div class="alert alert-success"> | |
| <p>{{ \Session::get('success') }}</p> | |
| </div> | |
| @endif | |
| <form method="post" action="{{url('state')}}"> | |
| {{csrf_field()}} | |
| <div class="form-group"> | |
| <select class="form-control" id="country" name="country_id"> | |
| <option>Select Country</option> | |
| @foreach($countries as $country) | |
| <option value="{{$country->country_id}}">{{$country->country_name}}</option> | |
| @endforeach | |
| </select> | |
| </div> | |
| <div class="form-group"> | |
| <input type="text" name="state_name" class="form-control" placeholder="Enter State Name" /> | |
| </div> | |
| <div class="form-group"> | |
| <input type="submit" class="btn btn-primary" /> | |
| <a href="{{route('state.index')}}" class="btn btn-primary" role="button">Back</a> | |
| </div> | |
| </form> | |
| </div> | |
| </div> | |
| </div> | |
| @endsection |
Step 2. Create edit.blade.php file. In this file within resources/views/State folder.
| @extends('layouts.app') | |
| @section('content') | |
| <div class="container"> | |
| <div class="row"> | |
| <div class="col-md-12"> | |
| <br /> | |
| <h3>Edit Record</h3> | |
| <br /> | |
| @if(count($errors) > 0) | |
| <div class="alert alert-danger"> | |
| <ul> | |
| @foreach($errors->all() as $error) | |
| <li>{{$error}}</li> | |
| @endforeach | |
| </ul> | |
| @endif | |
| <form method="post" action="{{action('StateController@update', $state->state_id)}}"> | |
| {{csrf_field()}} | |
| <input type="hidden" name="_method" value="PATCH" /> | |
| <div class="form-group"> | |
| <input type="text" name="state_name" class="form-control" value="{{$state->state_name}}" placeholder="Enter State Name" /> | |
| </div> | |
| <div class="form-group"> | |
| <input type="submit" class="btn btn-primary" value="Edit" /> | |
| <a href="{{route('state.index')}}"class="btn btn-danger">Cancel</a> | |
| </div> | |
| </form> | |
| </div> | |
| </div> | |
| </div> | |
| @endsection |
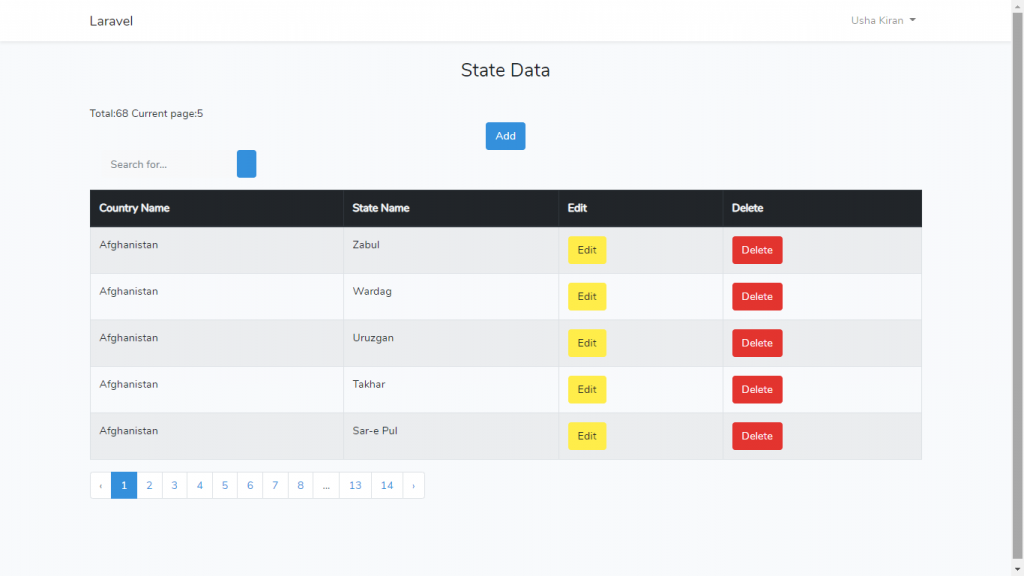
Step 3. Create an index.blade.php file within resource/views/State/ folder.
| @extends('layouts.app') | |
| @section('content') | |
| <div class="container"> | |
| <div class="row justify-content-center"> | |
| <div class="col-md-12"> | |
| <h3 align="center">State Data</h3> | |
| <br /> | |
| @if(session()->has('message')) | |
| <div class="alert alert-success" role="alert"> | |
| <strong>Success: </strong>{{session()->get('message')}} | |
| </div> | |
| @elseif(session()->has('error')) | |
| <div class="alert alert-danger" role="alert"> | |
| <strong>Error: </strong>{{session()->get('error')}} | |
| </div> | |
| @endif | |
| Total:{{$states->total()}} | |
| Current page:{{$states->count()}} | |
| <div align="center"> | |
| <a href="{{route('state.create')}}" class="btn btn-primary">Add</a> | |
| <div align="right"> | |
| <ul class="pagination justify-content-end" > | |
| <form class="d-none d-sm-inline-block form-inline mr-auto ml-md-3 my-2 my-md-0 mw-100 | |
| navbar-search" action="{{url('/search1')}}" method="post" role="search"> | |
| {{csrf_field()}} | |
| <div class="input-group"> | |
| <input type="text" name="search"class="form-control bg-light border-0 small" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2"> | |
| <div class="input-group-append"> | |
| <span class="input-group-prepend"> | |
| <button class="btn btn-primary" type="submit"> | |
| <i class="fas fa-search fa-sm"></i> | |
| </button> | |
| </span> | |
| </div> | |
| </div> | |
| </form> | |
| </ul> | |
| </ul> | |
| </div> | |
| </div> | |
| <table class="table table-bordered table-striped"> | |
| <thead class="thead-dark"> | |
| <tr> | |
| <th>State Name</th> | |
| <th>Country Name</th> | |
| <th>Edit</th> | |
| <th>Delete</th> | |
| </tr> | |
| </thead> | |
| @foreach($states as $user) | |
| <tr> | |
| <td>{{ $user->state_name}}</td> | |
| <td>{{ $user->country_name}}</td> | |
| <td><a href="{{action('StateController@edit', $user->state_id)}}" class="btn btn-warning">Edit</a></td> | |
| <td> | |
| <form method="post" class="delete_form" action="{{action('StateController@destroy', $user->state_id)}}"> | |
| {{csrf_field()}} | |
| <input type="hidden" name="_method" value="DELETE" /> | |
| <button type="submit" class="btn btn-danger">Delete</button> | |
| </form> | |
| </td> | |
| </tr> | |
| @endforeach | |
| </table> | |
| <td colspan="3" align="center"> | |
| {{ $states->links() }} | |
| </td> | |
| </div> | |
| </div> | |
| <br/> | |
| <br/> | |
| <br/> | |
| </div> | |
| <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> | |
| <script> | |
| $(document).ready(function(){ | |
| $('.delete_form').on('submit', function(){ | |
| if(confirm("Are you sure you want to delete it?")) | |
| { | |
| return true; | |
| } | |
| else | |
| { | |
| return false; | |
| } | |
| }); | |
| }); | |
| </script> | |
| @endsection |
Step 4. Go to app/State.php. Now, we need to list all the properties we need in the $fillable array.
| class State extends Model | |
| { | |
| protected $fillable = ['state_id','state_name','country_id','country_name']; | |
| } |
Step 5. Go to app/Http/Controllers/StateController.php file.
| <?php | |
| namespace App\Http\Controllers; | |
| use Illuminate\Http\Request; | |
| use Illuminate\Support\Facades\DB; | |
| use Illuminate\Support\Facades\Input; | |
| use App\Country; | |
| use App\State; | |
| class StateController extends Controller | |
| { | |
| /** | |
| * Display a listing of the resource. | |
| * | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function index() | |
| { | |
| $states = State::all()->toArray(); | |
| $states = DB::table('states') | |
| ->leftJoin('countries', 'states.country_id', '=', 'countries.country_id') | |
| ->orderBy('state_id','desc')->paginate(5); | |
| return view('state.index', ['states' => $states]); | |
| } | |
| public function search(Request $request){ | |
| $search = $request->get('search'); | |
| if($search != ''){ | |
| $states = State::where('state_name','like', '%' .$search. '%')->paginate(2); | |
| $states->appends(array('search'=> Input::get('search'),)); | |
| if(count($states )>0){ | |
| return view('state.index', ['states'=>$states]); | |
| } | |
| return back()->with('error','No results Found'); | |
| } | |
| } | |
| /** | |
| * Show the form for creating a new resource. | |
| * | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function create() | |
| { | |
| // return view('position.create'); | |
| $countries = Country::all(); | |
| return view('state.create', compact('countries')); | |
| } | |
| /** | |
| * Store a newly created resource in storage. | |
| * | |
| * @param \Illuminate\Http\Request $request | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function store(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'state_name' => 'required', | |
| 'country_id' => 'required' | |
| ]); | |
| $state = new State([ | |
| 'state_name' => $request->get('state_name'), | |
| 'country_id' => $request->get('country_id') | |
| ]); | |
| $state->save(); | |
| return redirect()->route('state.index')->with('success', 'Data Added'); | |
| } | |
| /** | |
| * Display the specified resource. | |
| * | |
| * @param int $id | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function show($id) | |
| { | |
| // | |
| } | |
| /** | |
| * Show the form for editing the specified resource. | |
| * | |
| * @param int $id | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function edit($id) | |
| { | |
| $state = State::where('state_id',$id)->first(); | |
| return view('state.edit', compact('state')); | |
| } | |
| /** | |
| * Update the specified resource in storage. | |
| * | |
| * @param \Illuminate\Http\Request $request | |
| * @param int $id | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function update(Request $request, $id) | |
| { | |
| $this->validate($request, [ | |
| 'state_name' => 'required', | |
| ]); | |
| $data = array( | |
| 'state_name' => $request->state_name | |
| ); | |
| State::where('state_id', $id)->update($data); | |
| return redirect()->route('state.index')->with('success', 'Data Updated'); | |
| } | |
| /** | |
| * Remove the specified resource from storage. | |
| * | |
| * @param int $id | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function destroy($id) | |
| { | |
| $state = State::where('state_id', $id); | |
| $state->delete(); | |
| return redirect()->route('state.index')->with('success', 'Data Deleted'); | |
| } | |
| } |
->leftJoin('countries', 'states.country_id', '=', 'countries.country_id') public function index()
{
$states = State::all()->toArray();
$states = DB::table('states')
->leftJoin('countries', 'states.country_id', '=', 'countries.country_id')
->orderBy('state_id','desc')->paginate(5);
return view('state.index', ['states' => $states]);
}Step 6. Then, go to routes/web.php file and define all these routes.
Route::resource('state','StateController');
Route::any('/search1', 'StateController@search');Run the URL

Thanks
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

