How to set a Default image of the user’s profile image in the Laravel PHP Framework?
Click Upload Profile Image.
Click Remove Old Profile Image.
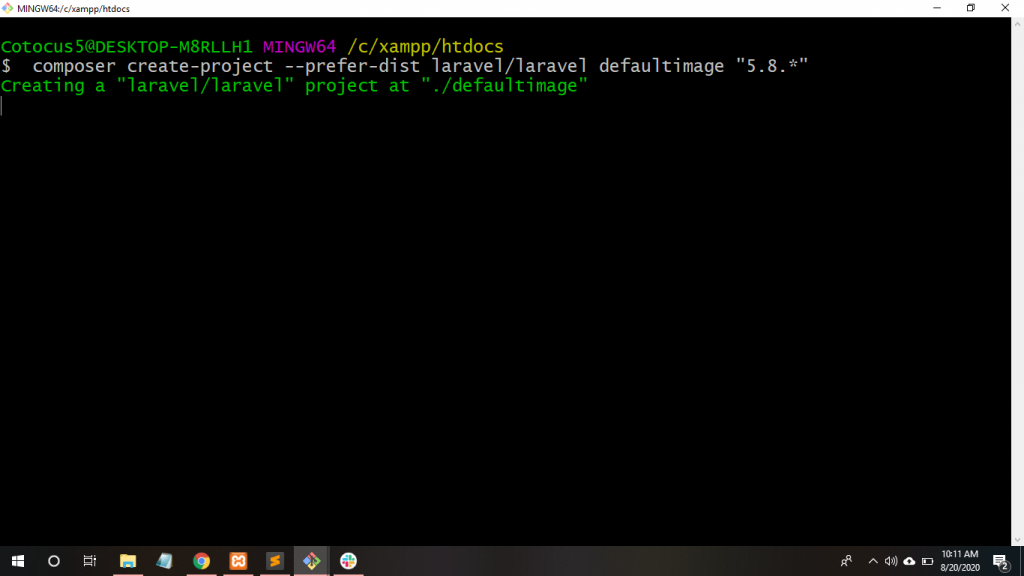
Step 1. Create a new Project in Laravel, so open git bash. Write down the following command:-
$ composer create-project --prefer-dist laravel/laravel defaultimage "5.8.*"
Step 2. Move to project directory on git Bash, so write down the following command:-
$ cd defaultimage

Mysql Database connection Laravel
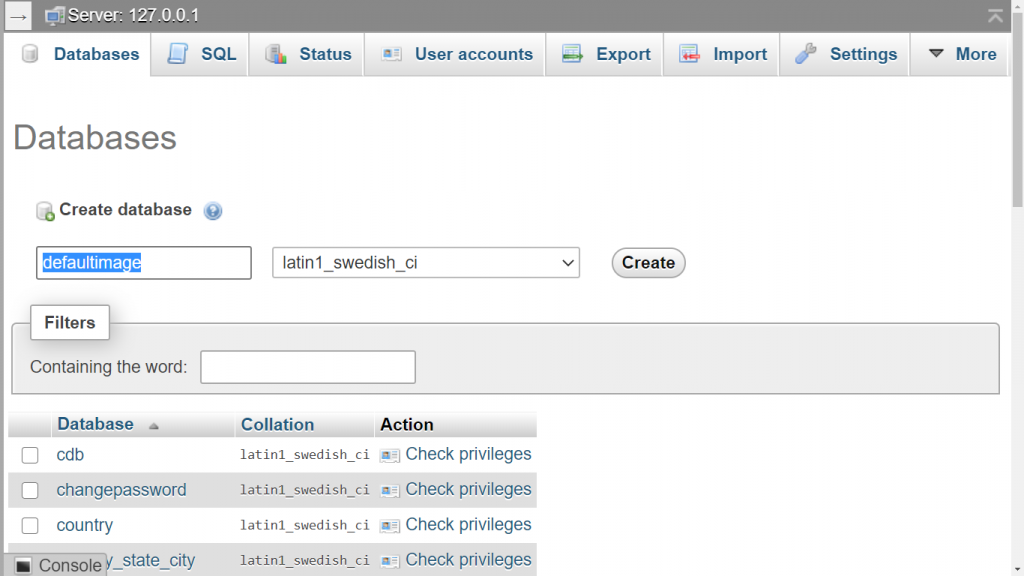
Step 3. So, Create a Database for this and Go to XAMPP server->phpMyAdmin->Click New Database->defaultimage.

Step 4. Go to .env file to set the project path and give the project APP_URL, DB_DATABASE name and DB_USERNAME name.
APP_URL=http://localhost/defaultimage/public
DB_DATABASE=defaultimage
DB_USERNAME=rootStep 5. Create the user authentication scaffolding and write down the following command:-
$ php artisan make:auth
Run Project URL

Step 6. Add image column with default value into database/migrations/create_users_table.php.
$table->string('image')->default('user.png');public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('email')->unique();
$table->string('image')->default('user.png');
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
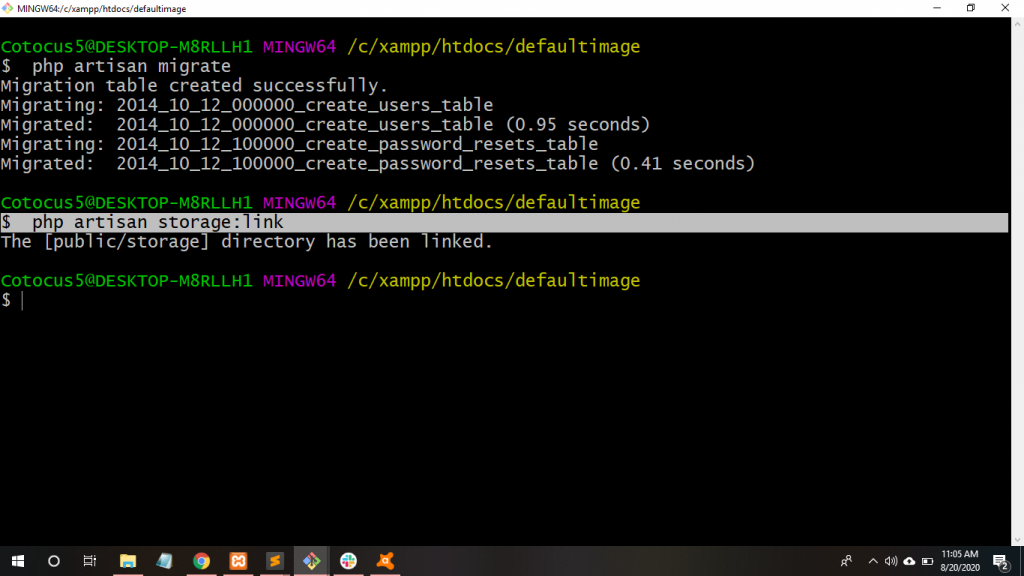
}Step 7. Now, Migrate the tables into the MySQL database. Write the following command in git Base.
$ php artisan migrate
Step 8. Now, Go to User.php file and write down the following code:-
| protected $fillable = [ | |
| 'name', 'email','image', 'password', | |
| ]; |
Step 9. First of all, Link the storage directory. Write the following command:-
$ php artisan storage:link
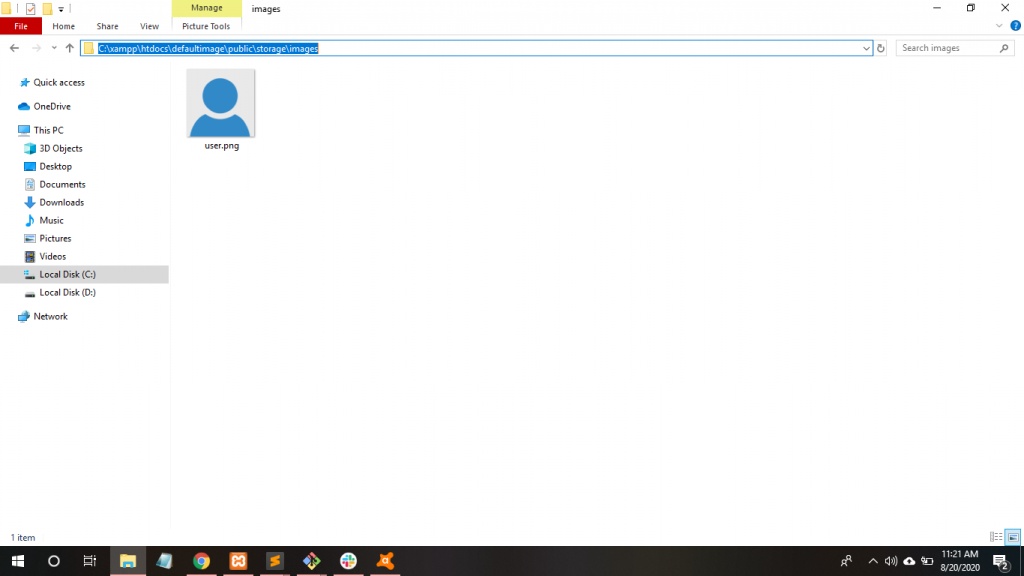
Step 10. Now, Create images folder and store default image file. C:\xampp\htdocs\defaultimage\public\storage\images.

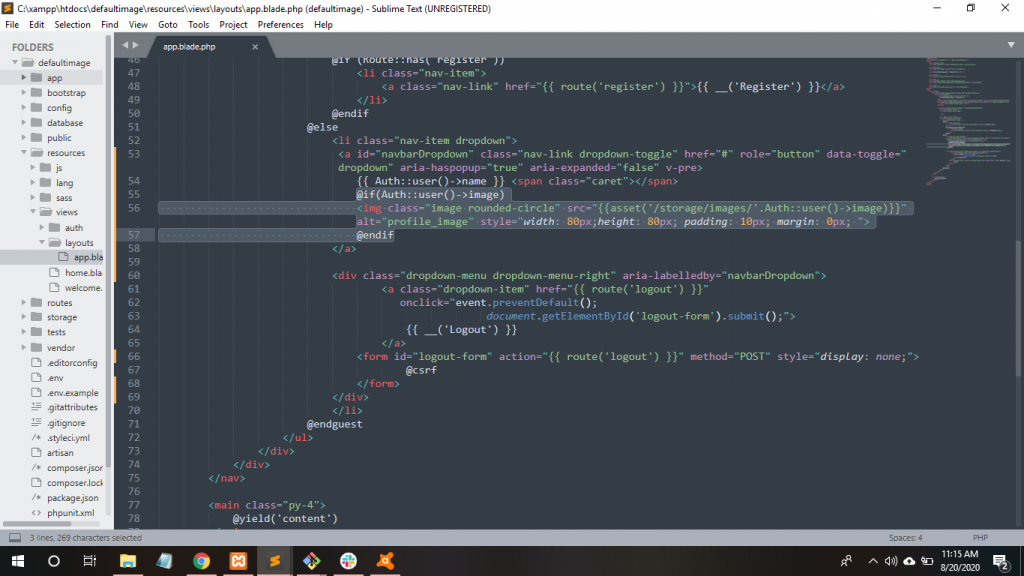
Step 11. After that, Go to layouts/app.blade.php file and write down the following code:-
| @if(Auth::user()->image) | |
| <img class="image rounded-circle" src="{{asset('/storage/images/'.Auth::user()->image)}}" alt="profile_image" style="width: 80px;height: 80px; padding: 10px; margin: 0px; "> | |
| @endif |

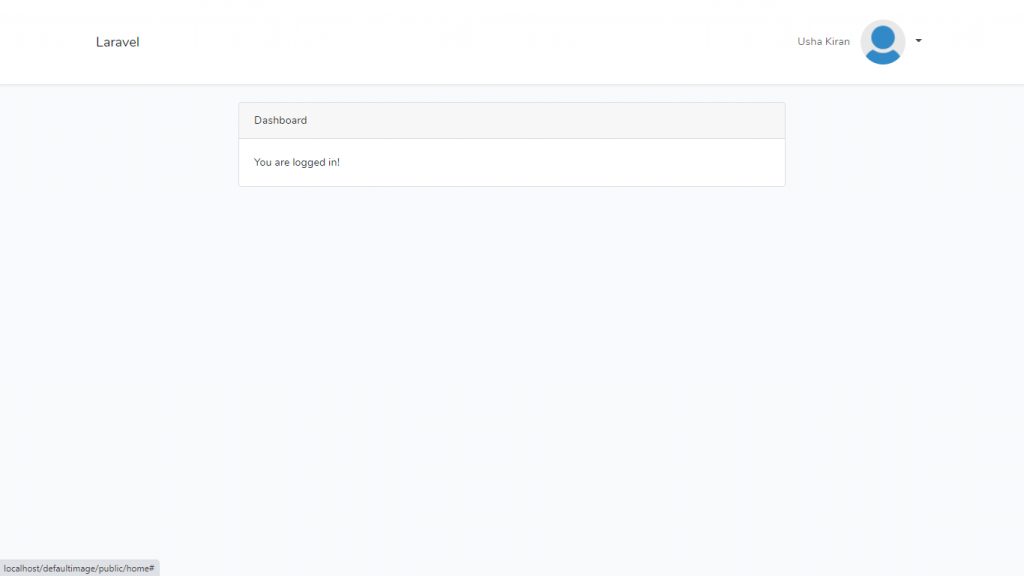
Run Project URL

With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

