Step:1 composer create-project –prefer-dist laravel/laravel uploadfile
Step:2 make a controller like that.
php artisan make:controller ImageUploadController

Step:3 amke a Model
php artisan make:model File -m
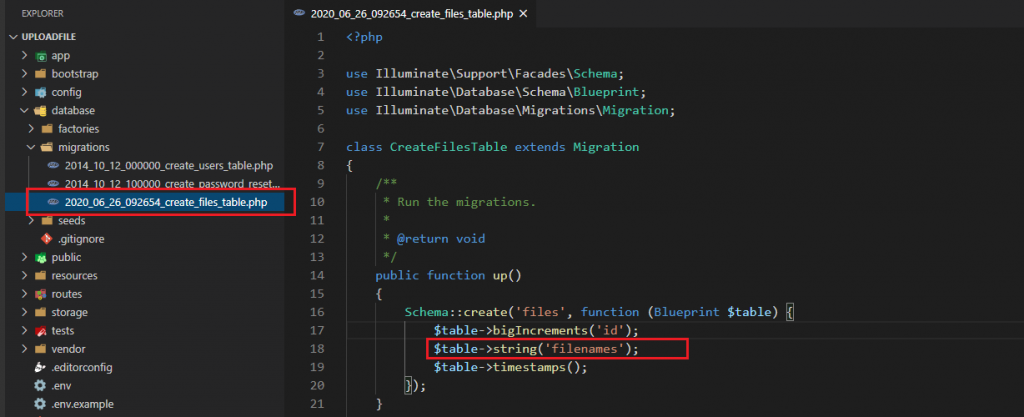
Step:4 put this code in the create_files_table
$table->string(‘filenames’);
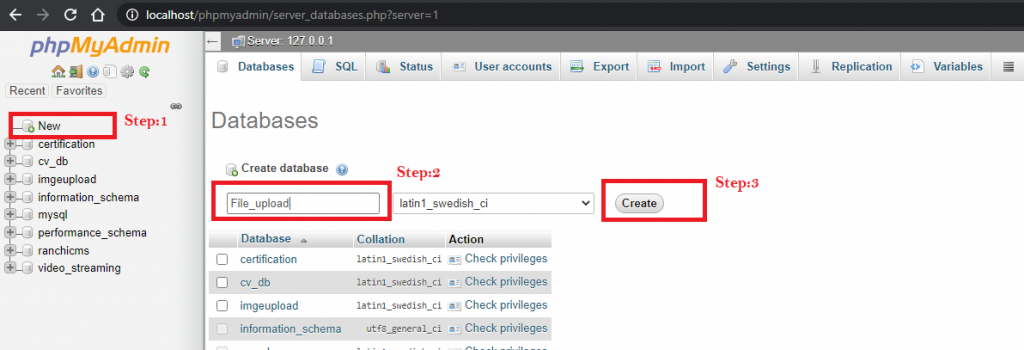
Step:5 then make a Database it will be of File_upload

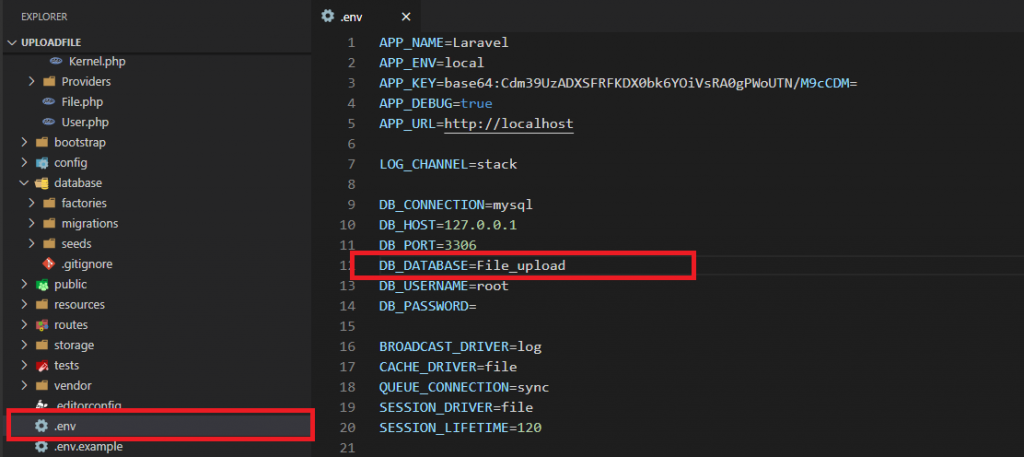
Step:6 write database name in the .env page

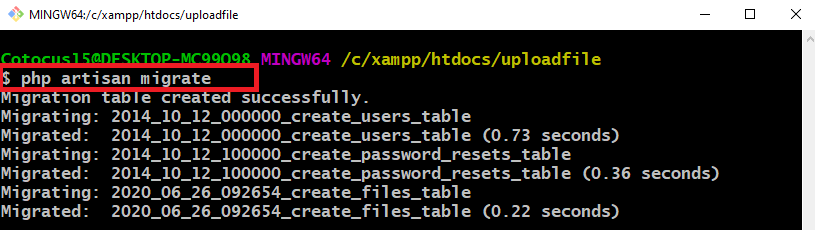
Step:7 then make migrate the table
php artisan migrate

Step:8 make a controller app/Http/Controllers/ImageUploadController.php and paste this code in the ImageUploadController.php
| <?php | |
| namespace App\Http\Controllers; | |
| use Illuminate\Http\Request; | |
| use App\File; | |
| class ImageUploadController extends Controller | |
| { | |
| public function create() | |
| { | |
| return view('create'); | |
| } | |
| public function store(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'filenames' => 'required', | |
| 'filenames.*' => 'mimes:doc,pdf,docx,zip,png,jpge,jpg' | |
| ]); | |
| if($request->hasfile('filenames')) | |
| { | |
| foreach($request->file('filenames') as $file) | |
| { | |
| $name = time().'.'.$file->extension(); | |
| $file->move(base_path() . '/storage/app/public', $name); | |
| $data[] = $name; | |
| } | |
| } | |
| $file= new File(); | |
| $file->filenames=json_encode($data); | |
| $file->save(); | |
| return back()->with('success', 'Your files has been send successfully'); | |
| } | |
| } |
Step:9 paste this code in the web.php
| Route::get('imageupload','ImageUploadController @create'); | |
| Route::post('imageupload','ImageUploadController @store'); |
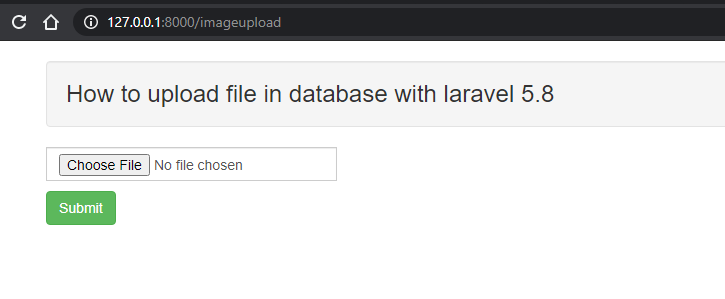
Step:10 make a page in resources/views/imageupload.blade.php
| <html lang="en"> | |
| <head> | |
| <title>Laravel 7 Multiple File Upload Example</title> | |
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" > | |
| <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"> | |
| </head> | |
| <body> | |
| <div class="container"> | |
| @if ($message = Session::get('error')) | |
| <div class="alert alert-danger alert-block"> | |
| <strong>There is something error please check your file</strong> | |
| <button type="button" class="close" data-dismiss="alert">×</button> | |
| <strong>{{ $message }}</strong> | |
| </div> | |
| @endif | |
| @if ($message = Session::get('success')) | |
| <div class="alert alert-success alert-block"> | |
| <button type="button" class="close" data-dismiss="alert">×</button> | |
| <strong>{{ $message }}</strong> | |
| </div> | |
| @endif | |
| <h3 class="well">How to upload file in database with laravel 5.8</h3> | |
| <form method="post" action="{{url('imageupload')}}" enctype="multipart/form-data"> | |
| {{csrf_field()}} | |
| <div class="input-group" > | |
| <input type="file" name="filenames[]" class="myfrm form-control"> | |
| </div> | |
| <button type="submit" class="btn btn-success w-100 p-3" style="margin-top:10px">Submit</button> | |
| </form> | |
| </div> | |
| </body> | |
| </html> |
Step:11 then run this command
php artisan serve
and run put this url in your browser
http://127.0.0.1:8000/imageupload

MotoShare.in is your go-to platform for adventure and exploration. Rent premium bikes for epic journeys or simple scooters for your daily errands—all with the MotoShare.in advantage of affordability and ease.