
The Asynchronous JavaScript and XML (Ajax) refer to a group of skills that are used to develop web applications. By uniting these technologies, web pages appear more receptive since small packets of data are exchanged with the server and web pages are not reloaded each time that a user makes an input change.

The Ajax enables a web application user to interrelate with a web page without the break of constant web page reloading. The Website communication happens rapidly with only helpings of the page reloading and refreshing.
Ajax is made up of the following technologies:
- XHTML and CSS for presenting information.
- Document Object Model (DOM) for dynamically interacting with and displaying the presented information.
- XMLHttpRequest object to manipulate data asynchronously with the web server.
- XML, HTML, and XSLT for data interchange and manipulation.
- JavaScript for binding data requests and information display.
The Ajax joins these skills to create a new method to emerging web applications.
The Ajax defines a method of starting client to server message without page reloads. It offers a way to enable incomplete page updates. From a web page user viewpoint, it means better-quality interaction with a web request, which gives the user more control of their environment, alike to that of a desktop application.
Interview Question and Answers:-
- What is Ajax?
Ajax is abbreviated as Asynchronous Javascript and XML. It is new technique used to create better, faster and more interactive web systems or applications. Ajax uses asynchronous data transfer between the Browser and the web server.
This technique is used to make internet faster and user friendly. It is not a programming language.
2. What are Ajax applications?

Browser based applications and platform independent applications are used by Ajax.
3. How many types of triggers are present in update panel?
There are two types of triggers used in update panel:
PostBackTrigger – This works as full postback and it cannot work asynchronously
AsyncPostBackTrigger – Partial post back asynchronously
4. What are all the controls of Ajax?

Following are the controls of Ajax:
- ScriptManager
- ScriptManagerProxy
- UpdatePanel
- UpdateProgress
5. What is the name of the DLL that contains Ajax control tool kit?
Ajaxcontroltoolkit.dll is the DLL used for Ajax control tool kit and it can be downloaded from the internet. It can be added in the tool box or copied directly in the bin folder.
ajax_logo_by_gengns-svg
6. What role of #&& in querystring?
# is treated as fragment delimiter to delimit the history state and && precedes is used to check on the information in the query string.
How to control the duration of an Ajax request?
AsyncPostBackTimeout property is used to control the duration of Ajax request. Deafult value of this property is 90 seconds.
Example
<asp:ScriptManager runat=”server” id=”sample” AsyncPostBackTimeout=”40″/>
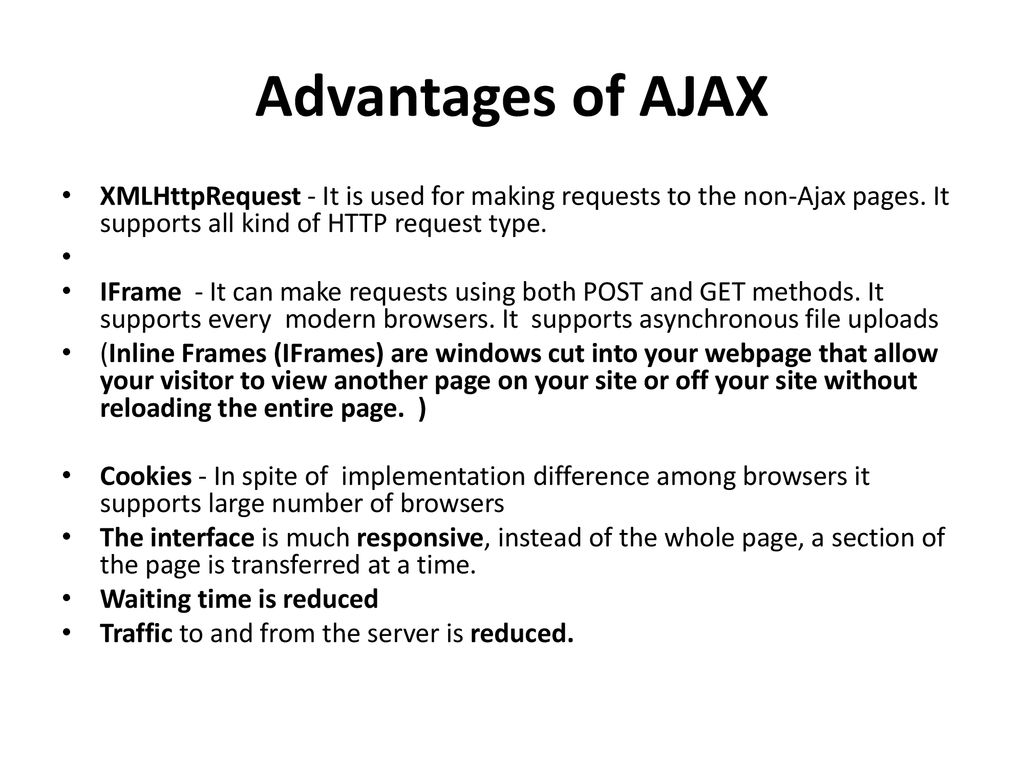
7. What are the advantages of Ajax?

Following are the advantages of Ajax:
Bandwidth utilization – It saves memory when the data is fetched from the same page.
More interactive
Speeder retrieval of data
8. What are the disadvantages of Ajax?
Following are the disadvantages of Ajax:
AJAX is dependent on Javascript. If there is some Javascript problem with the browser or in the OS, Ajax will not support
Ajax can be problematic in Search engines as it uses Javascript for most of its parts.
Source code written in AJAX is easily human readable. There will be some security issues in Ajax.
Debugging is difficult
Increases size of the requests
Slow and unreliable network connection.
Problem with browser back button when using AJAX enabled pages.
9. What is update panel?
Update panel is a server control used to update the specified portion of a web page. Script Manager needs to be used whenever update panel is used. Using update panel, user cannot handle outside controls.
10. Which are the two methods used for cross domain Ajax calls?
There are two methods used to transfer data between the two more security domains:
CORS – Cross Origin Resource Sharing and it works with the HTTP web browsers
JSONP – JSON with padding which works with the HTTP GET and on legacy browsers
11. What are all the technologies used by Ajax?
AJAX uses following technologies:
- JavaScript
- XMLHttpRequest
- Document Object Model (DOM)
- Extensible HTML (XHTML)
- Cascading Style Sheets (CSS)
12. What are all the features of Ajax?
Following are the features of Ajax and they are as follows:
- Live data binding
- Client-side template rendering
- Declarative instantiation of client components
- Observer pattern on JavaScript objects and arrays
- Invoking ADO.NET data services and data contexts
- DataView control
13. What is JSON in Ajax?
JSON is abbreviated as JavaScript Object Notation.
JSON is a safe and reliable data interchange format in JavaScript, which is easy to understand for both users and machines.
14. What are the components of the ASP.NET AJAX architecture?
There are two components of AJAX Architecture:
AJAX client architecture
AJAX server architecture
15. What are the extender controls?
The extender controls uses a block of JavaScript code to add new and enhanced capabilities to ASP.NET.
16. What is AJAX Control Extender Toolkit?
AJAX Control Toolkit is one of the extenders that are used to extend or add the functionalities of the ASP.NET controls. The extenders use a block of JavaScript code to add new and enhanced capabilities to the ASP.NET controls.
AJAX Control Extender Toolkit is a free download from site.
17. Where AJAX cannot be used?
Users cannot use AJAX if
- If Page need to show in a search engine
- If browser does not support JavaScript
- If user wants to create secure application
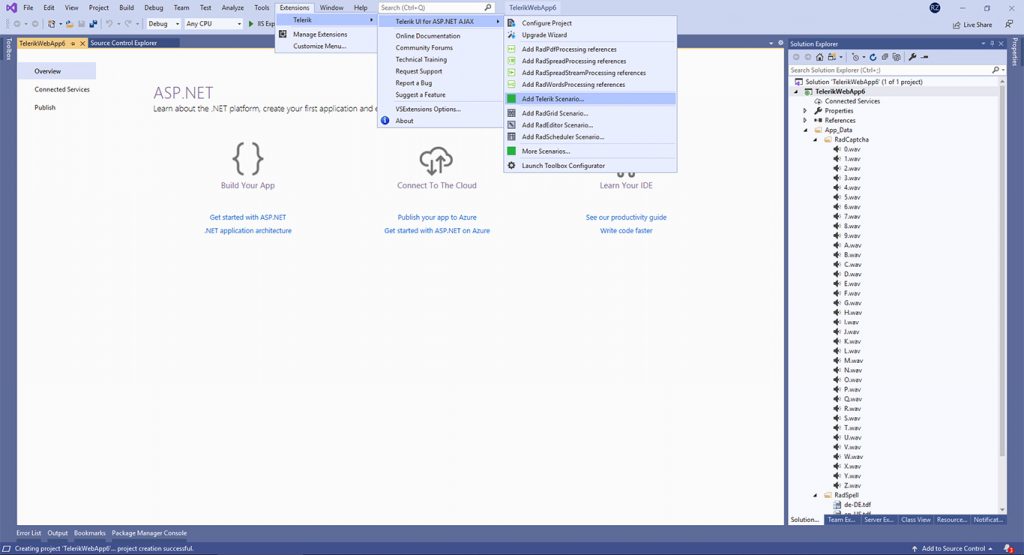
18. What are the pre-requisites to execute AJAX applications on a server?
AJAX is a built-in functionality of .NET Framework 4.0 and AJAX application can be executed by just installing Microsoft Visual Studio 2010. To use extenders in your applications, you are required to install AJAX Control Toolkit and copy the AjaxControlToolkit.dll file to the Bin directory of your application.
19. What is AJAX Framework?
ASP.NET AJAX is a free framework to implement Ajax in asp.net web applications. It is used to quickly creating efficient and interactive Web applications that work across all browsers.
20. How can you find out that an AJAX request has been completed?
ReadyState property is used to check whether AJAX request has been completed. If the property is equal to four, then the request has been completed and data is available.
21. Is Javascript knowledge is required to do Ajax?
Yes, if you plan to develop new AJAX functionality for your web application.
22. What are all the browsers support AJAX?
Following browsers support AJAX:
Internet Explorer 5.0 and above
Opera 7.6 and above
Netscape 7.1 and above
Safari 1.2 and above
23. How can you test the Ajax code?
JSUnit is the client side javascript code used as part of JUnit. JSUnit has been used for Ajax code.
24. Is Ajax said to be a technology platform or is it an architectural style?
Ajax supports both technology and as architectural style.
25. How can AJAX applications be debugged?
Two tools are used for debugging:
- Fiddler for IE
- Firebug for Mozilla.
26. How can we cancel the XMLHttpRequest in AJAX?
Abort() method can be called to cancel the XMLHttpRequest in Ajax.
27. Is AJAX code cross browser compatible?
No, it is supporting cross browser compatible. If the browsers supports native XMLHttpRequest JavaScript object, then this can be used.
28. What is the name of object used for AJAX request?
XmlHttpRequest object is used for Ajax requests.
29. What is prerequisite for Update Panel in Ajax?
Script Manager is pre-requisite to use Update Panel controls.
30. How many update panel can be used per page?
There are no restrictions on the number of update panels per page.
31. What is Script Manager?
Script Manager helps manage the client side script of AJAX. Script Manager acts as a mediator as AJAX depends on JavaScript. Every page that uses AJAX has a Script Manager to enable AJAX libraries.
32. How Ajax objects can be created?
Following syntax can be used to create Ajax objects:
Var sample = New ajaxObject(‘path of the page’)
33. What are the protocols used by Ajax?
HTTP’s GET or POST
XMLHttpRequest for placing a request with the web server
Uses JSON to communicate between the client and server
UED or URL encoded data
34. What are all the security issues of Ajax?
Security issues that can be encountered
When Ajax calls are sent through plain text and it may lead to know the database details
Inserting scripts can also be possible and attackers can easily penetrate into the system
35. How can we handle concurrent requests?
Javascript functions should be written to handle concurrent requests and call back function can be passed as a parameter. Those parameters are passed to AjaxInteraction(URL, callback) object.
36. Define the role of the Update Panel?
Update Panel is used to add functionality to the existing ASP.NET applications. By using partial page rendering, it can be used to update the content. Refresh can be made for the partial page instead of whole page.
37. Can we use nested update panel in Ajax?
Yes, we can use nested update panel in Ajax. Update panels can be nested to have more control over the Page Refresh.
38. What are the types of post back in Ajax?
There are two types of post backs:
- Synchronous Postback
- Asynchronous Postback
39. How can we handle exception handling in Ajax?
ErrorTemplate which is the child tag of Script Manager is used to handle exception handling in Ajax.
40. What are the components of the ASP.NET Ajax Client Library?
Following components are used in Ajax client library:
Component Layer
Core Services Layer
Browser Compatibility Layer
41. What are the controls of the Script Management group?
The controls of script Management group are:
- ScriptManager
- ScriptManagerProxy
42. What are all the different data types that JSON supports?
JSON supports following data types:
- String
- Number
- Boolean
- Array
- Object
- Null
43. What are the goals of Ajax?
The basic goals of ASP.NET Ajax are:
- Reduced web server hits
- Reduced Network load
- Interactive user interface
- Platform and architecture neutrality
- Support for both synchronous and asynchronous communication
- Provide a server- and client-side framework
44. What is the difference between proxied and proxyless calls in AJAX?
Proxied calls are made through stub objects which can be called from PHP classes on the JavaScript side in AJAX.
Proxyless calls are made using utility JavaScript functions like HTML_AJAX.replace() and HTML_AJAX.append() in AJAX.
45. How many types of ready states in Ajax?
There are four ready states in Ajax:
- Initialization
- Request
- Process
- Ready
46. What is the difference between RegisterClientScriptBlock, RegisterClientScriptInclude and RegisterClientScriptResource?
Following are the functions:
- RegisterClientScriptBlock – The script is specified as a string parameter.
- RegisterClientScriptInclude – By setting the source attribute to a URL that point to a script file.
- RegisterClientScriptResource – specifies Resource name in an assembly. The source attribute is automatically populated with a URL by a call to an HTTP handler that retrieves the named script from the assembly.
47. Which request is better, Get or Post?
AJAX requests should use an HTTP GET request where the data does not change for a given URL requested.
An HTTP POST should be used when state is updated on the server. This is highly recommended for a consistent web application architecture.
48. What are the limitations of Ajax?
An Ajax Web Application tends to confuse end users if the network bandwidth is slow and there is no full postback running.
49. How is Ajax different?
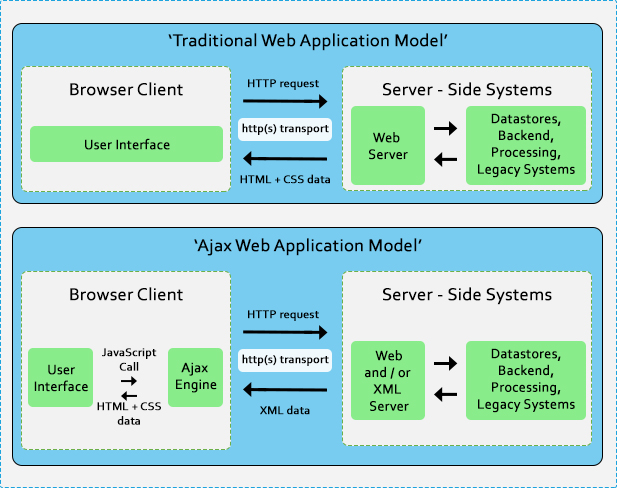
Answer: An Ajax utility removes the begin-forestall-begin-forestall nature of interplay at the Web by introducing an intermediary — an Ajax engine — between the person and the server. It looks like including a layer to the utility could make it much less responsive. However, the contrary is true.The synchronous interplay sample of a conventional net utility (pinnacle) compares with the asynchronous sample of an Ajax utility (bottom).
Instead of loading a webpage, at the beginning of the consultation, the browser sends an Ajax engine — written in JavaScript and commonly tucked away in a hidden frame. This engine is accountable for each rendering of the interface the person sees and speaking with the server on the person’s behalf. The Ajax engine permits the person’s interplay with the utility to appear asynchronously — impartial of conversation with the server. So the person is by no means looking at a clean browser window and an hourglass icon, ready round for the server to do something.
50. Are Ajax applications easier to develop than traditional Web Applications?
Answer: Not necessarily. Ajax programs necessarily contain walking complicated JavaScript code at the consumer. Making that complicated code green and bug-loose isn’t always a mission to be taken lightly, and higher improvement equipment and frameworks may be hard to assist us to meet that challenge
here is video tutorial which would help you!
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Do you want to learn Quantum Computing?
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

