Here i am going to demonstrate you some cool plugins for web developer to easily code in Sublime Text 3. so let’s get started now.
Why we need to install plugins in Sublime Text 3?
whenever a developer needs to code in sublime then he think about something cool and nice view of code and he/she can easily catch the errors and easily get some suggestions on codes. so that’s why everyone needs to know about the best plugins for sublime Text 3.
Whenever you open sublime then the view will be look like this.

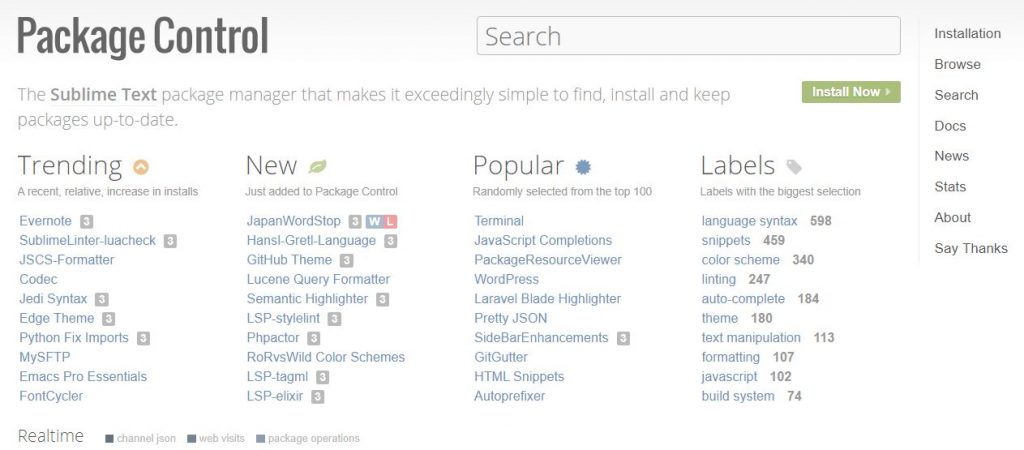
Before we start about plugins of Sublime Text. we have to discuss about his package control website. where you can find all plugins related to sublime. so the Package Control Website of Sublime looks like below:

Now let’s start discussion on Sublime plugins and How to install it.
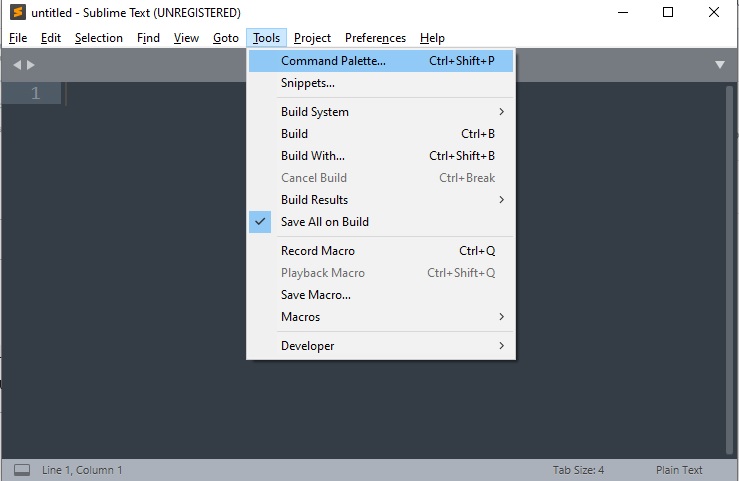
- click on Tools menu
- click on Command Palette.. [ Ctrl + Shift +P ]
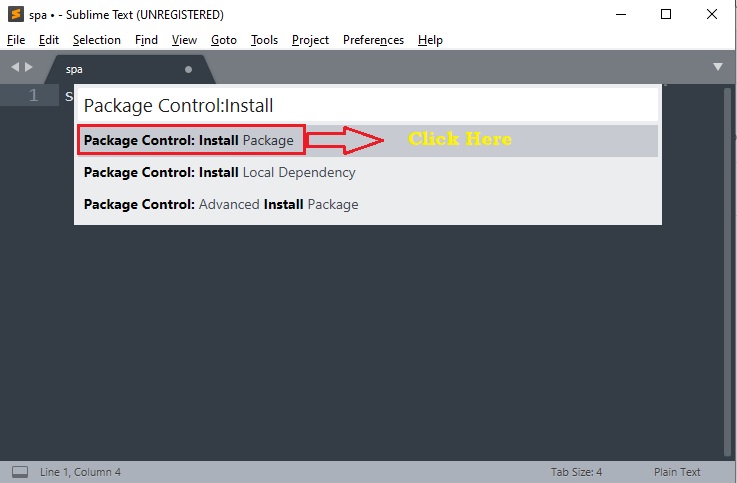
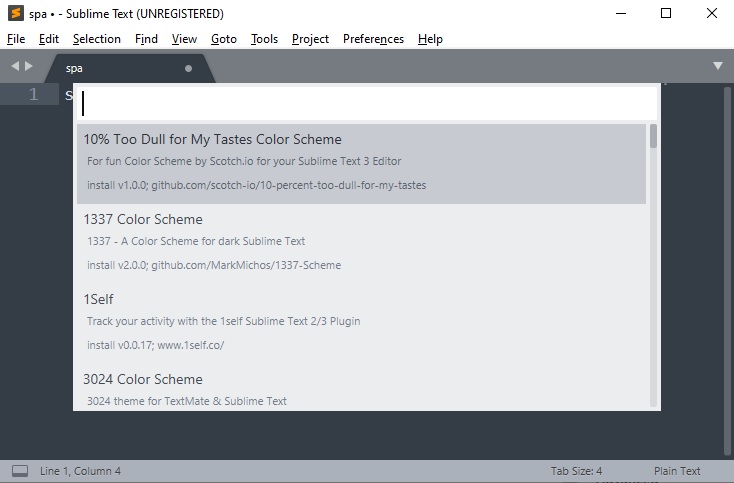
- Search Package Control:Install and click on it.
- Then you will get all list of plugins automatically.



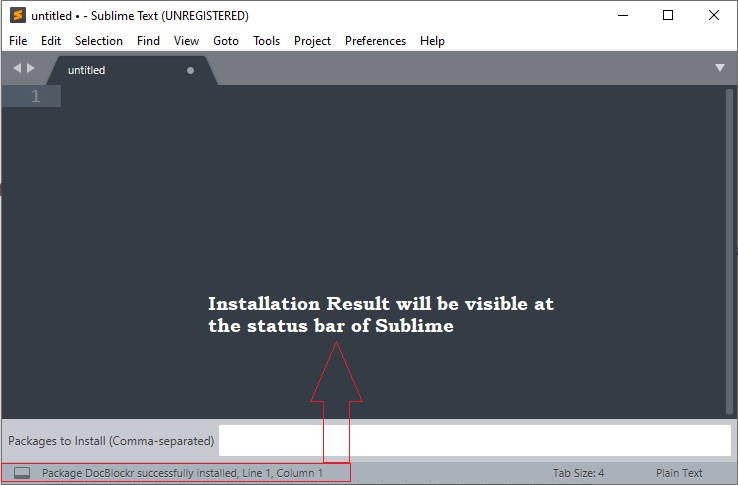
Note: whenever you install any plugins from Command Palette. the installation result will be shown at status bar.

So friends you can also search more plugins and comment us which you are using in your sublime to easily develop or change code in any language.
Keep supporting us by sharing this blog with your developer friends.
MotoShare.in provides the perfect two-wheeler for every occasion—daily commuting, weekend escapes, tourist exploration, or test-riding your dream bike. Simplify your mobility with us!

