What is Apache Cordova?

Apache Cordova, formerly known as PhoneGap, is an open-source mobile development framework that allows developers to build mobile applications using web technologies such as HTML, CSS, and JavaScript. Cordova provides a platform-agnostic way to create mobile apps that can run on various devices and operating systems, including iOS, Android, and Windows.
What is top use cases of Apache Cordova?
Top Use Cases of Apache Cordova:
- Cross-Platform Mobile App Development:
- Apache Cordova is widely used for cross-platform mobile app development. Developers can write the core logic of the application using web technologies and then use Cordova to package and deploy the app to multiple platforms without significant modifications.
- Hybrid Mobile Apps:
- Cordova is commonly used to develop hybrid mobile apps, which are a combination of native and web-based technologies. This approach allows developers to leverage web development skills while still accessing native device features through Cordova plugins.
- Web-Based Content in Mobile Apps:
- Cordova is suitable for embedding web-based content, such as websites or web applications, into a mobile app. This is often done when organizations want to provide a mobile app experience without building a separate native app.
- Prototype and Rapid Development:
- Cordova is ideal for prototyping and rapid development of mobile applications. Developers can quickly create and test apps using web technologies without the need for extensive native development.
- Access to Native Device Features:
- Cordova provides a set of plugins that allow developers to access native device features, such as the camera, geolocation, contacts, and more. This allows developers to create feature-rich apps with access to device hardware.
- Enterprise Mobile Apps:
- Cordova is used to build enterprise mobile applications where a consistent user experience across multiple platforms is important. It enables organizations to develop internal apps for tasks like employee collaboration, data collection, and workflow management.
- Offline-First Apps:
- Cordova is suitable for building offline-first mobile apps. By leveraging web technologies and local storage, developers can create applications that continue to function even when the device is offline.
- Educational Apps:
- Cordova is used to create educational apps, providing a way for organizations, schools, or individuals to deliver educational content and interactive experiences to users on various mobile platforms.
- Content Publishing Apps:
- Cordova is employed in building apps for content publishers, such as news outlets, magazines, or blogs. This allows publishers to reach a wider audience by delivering content through a mobile app.
- Utilities and Productivity Apps:
- Developers use Cordova to build utility and productivity apps that offer tools and features for tasks like note-taking, document editing, calculators, and other productivity-related functions.
- Social Networking Apps:
- Cordova is utilized in the development of social networking apps where users can connect, share content, and interact with each other. The cross-platform nature of Cordova ensures that the app reaches a broad user base.
- E-commerce Mobile Apps:
- Cordova is used to build mobile apps for e-commerce platforms, allowing users to browse products, make purchases, and interact with online stores. This approach helps businesses target users on multiple mobile platforms.
- Gaming Apps:
- While not as common as native game development, Cordova can be used for simpler mobile games, leveraging web technologies for game logic and utilizing Cordova plugins for accessing device features.
- Healthcare Apps:
- Cordova is applied in the development of healthcare apps for tasks such as patient management, appointment scheduling, and accessing health-related information.
- Location-Based Apps:
- Cordova is used to build location-based applications, including mapping and navigation apps. Developers can integrate geolocation services and maps into their apps using Cordova.
Cordova’s flexibility, ease of use, and ability to leverage web development skills make it a valuable choice for a variety of mobile app development scenarios, especially when cross-platform compatibility is a priority.
What are feature of Apache Cordova?
Features of Apache Cordova:
- Cross-Platform Development:
- Apache Cordova allows developers to write mobile applications using web technologies (HTML, CSS, JavaScript) and deploy them as native apps on multiple platforms, including iOS, Android, and Windows.
- Web Standards:
- Cordova apps are built using standard web technologies, making it easy for web developers to transition to mobile app development without learning platform-specific languages.
- Access to Native Device Features:
- Cordova provides a set of plugins that allow developers to access native device features such as camera, GPS, contacts, accelerometer, file system, and more. These plugins bridge the gap between web technologies and native device capabilities.
- Unified Codebase:
- Developers can maintain a single codebase for their mobile app, reducing the need to create separate versions for different platforms. This unified approach simplifies development and maintenance.
- Hybrid App Development:
- Cordova facilitates hybrid app development, combining elements of both native and web applications. Developers can embed web content within a native container, accessing device features while still leveraging web development skills.
- Community and Plugins:
- Cordova has a vibrant community, and there is a wide range of plugins available through the Cordova Plugin Registry. These plugins extend the functionality of Cordova apps by providing access to additional device features and services.
- Offline Functionality:
- Cordova apps can be designed to work offline by utilizing local storage and caching mechanisms. This is particularly useful for apps that need to function in environments with limited or no internet connectivity.
- Rapid Development and Prototyping:
- Cordova supports rapid development and prototyping, allowing developers to quickly build and test mobile app concepts using familiar web development tools.
- Open Source:
- Cordova is an open-source project under the Apache Software Foundation, which means it is freely available, and developers can contribute to its development and improvement.
- Integrated Development Environment (IDE) Support:
- Cordova projects can be developed using popular IDEs such as Visual Studio, Visual Studio Code, and others, providing a familiar development environment for developers.
- Debugging Tools:
- Cordova provides debugging tools that enable developers to identify and fix issues in their apps. Tools like Chrome Developer Tools can be used for inspecting and debugging Cordova apps running in a browser.
- Security Features:
- Cordova applications can be configured to adhere to security best practices. Developers can implement security measures to protect against common vulnerabilities and ensure the secure transmission of data.
What is the workflow of Apache Cordova?
Workflow of Apache Cordova:
- Install Cordova:
- Begin by installing Cordova using Node.js and the Node Package Manager (npm). Cordova can be installed globally on the development machine.
- Create a New Project:
- Use the Cordova command-line interface (CLI) to create a new Cordova project. Specify the project name, package name, and choose the target platforms (iOS, Android, Windows, etc.).
- Add Platforms:
- Add the desired platforms to the Cordova project using the CLI. For example, to add Android and iOS platforms, run commands like
cordova platform add androidandcordova platform add ios.
- Add the desired platforms to the Cordova project using the CLI. For example, to add Android and iOS platforms, run commands like
- Install Plugins:
- Incorporate Cordova plugins to access native device features. Plugins are installed using the CLI, and developers can choose from a variety of plugins available in the Cordova Plugin Registry.
- Develop the App:
- Write the app’s HTML, CSS, and JavaScript code within the
wwwdirectory of the Cordova project. This is the core codebase for the mobile app.
- Write the app’s HTML, CSS, and JavaScript code within the
- Access Native Features:
- Use Cordova plugins to access native features by calling JavaScript functions provided by the plugins. For example, to take a photo, developers can use the Camera plugin.
- Testing on Emulators/Simulators:
- Test the app on emulators or simulators for the target platforms. Cordova provides commands like
cordova emulate androidto launch the app on an Android emulator.
- Test the app on emulators or simulators for the target platforms. Cordova provides commands like
- Testing on Physical Devices:
- Test the app on physical devices to ensure a more accurate representation of real-world usage. Connect the device to the development machine and use commands like
cordova run androidto deploy the app.
- Test the app on physical devices to ensure a more accurate representation of real-world usage. Connect the device to the development machine and use commands like
- Debugging:
- Debug the Cordova app using developer tools available in web browsers (e.g., Chrome Developer Tools) or IDEs. Debugging tools can be used to inspect elements, monitor network traffic, and identify and fix issues.
- Optimization and Performance:
- Optimize the app for performance by addressing any bottlenecks or inefficiencies. Consider techniques such as lazy loading, optimizing images, and minimizing network requests.
- Building the App:
- Use the Cordova CLI to build the app for the target platforms. Commands like
cordova build androidgenerate the necessary binary files for distribution.
- Use the Cordova CLI to build the app for the target platforms. Commands like
- Distribution:
- Distribute the Cordova app through app stores (e.g., Google Play, Apple App Store) or enterprise distribution channels. Generate signed APKs (Android) or IPA files (iOS) for deployment.
- Continuous Integration (Optional):
- Implement continuous integration practices to automate the build and testing processes. Tools like Jenkins or Azure DevOps can be configured to build and deploy Cordova apps automatically.
- Maintenance and Updates:
- Regularly maintain the Cordova app by addressing updates to plugins, fixing bugs, and incorporating new features. Ensure compatibility with the latest versions of target platforms.
- Community and Documentation:
- Stay engaged with the Cordova community for support, updates, and best practices. Refer to the official Cordova documentation for guidance on specific features and troubleshooting.
The workflow of Apache Cordova emphasizes the use of web technologies for cross-platform mobile app development, allowing developers to create applications efficiently and deploy them on various platforms.
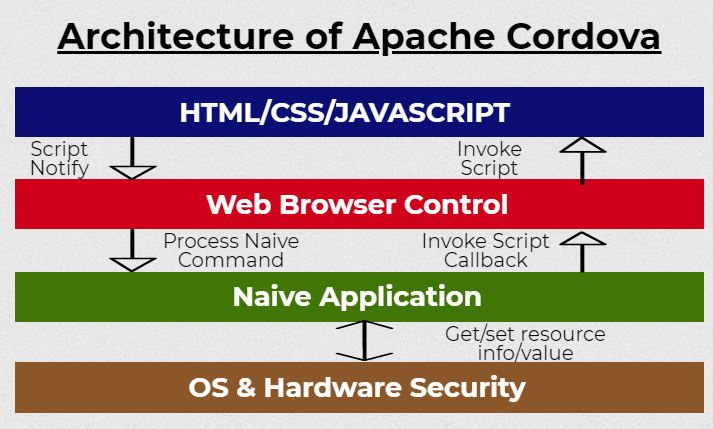
How Apache Cordova Works & Architecture?

Following is a breakdown of how Apache Cordova works and its architecture:
Key Components:
- WebView:
- The heart of a Cordova app, providing a browser-like environment for rendering web content.
- It’s a native component that’s embedded within the app’s wrapper, allowing for device-specific features to be accessed.
- It takes up the entire screen and serves as the UI for the app.
- Web App:
- The core of your application, written using standard web technologies (HTML, CSS, and JavaScript).
- It resides within the WebView and is responsible for the app’s functionality and user experience.
- It’s typically structured as a local file named
index.htmlthat references other resources like CSS, JavaScript, and media files.
- Plugins:
- Bridge the gap between the web app and native device features.
- They provide JavaScript APIs that you can use in your app to access device capabilities like the camera, GPS, contacts, sensors, etc.
- Each plugin typically consists of native code for each supported platform and a JavaScript interface for interaction.
- Native Wrapper:
- A container for the WebView and web app, packaged for specific platforms (Android, iOS, Windows, etc.).
- It handles tasks like:
- Launching the WebView
- Managing app lifecycle events
- Providing access to device features through plugins
- Distributing the app through app stores
- Config.xml:
- An essential configuration file that defines:
- App metadata (name, description, icons)
- Plugin usage
- Platform-specific settings
- An essential configuration file that defines:
Workflow:
- Development:
- You create the web app using HTML, CSS, and JavaScript.
- You integrate plugins for desired device features.
- You configure the app using
config.xml.
- Build:
- The Cordova CLI packages the web app, plugins, and
config.xmlinto native app bundles for each targeted platform.
- The Cordova CLI packages the web app, plugins, and
- Deployment:
- The generated app bundles are submitted to respective app stores.
Architecture Diagram:
[App Icon] → [Native Wrapper] → [WebView] → [Web App (index.html, CSS, JavaScript)] ← [Plugins]
Key Advantages:
- Cross-platform development from a single codebase.
- Leverages web development skills for mobile app creation.
- Access to native device features through plugins.
- Faster development cycles compared to fully native development.
Considerations:
- Performance might not match fully native apps in some cases.
- Debugging can be more complex due to the hybrid nature.
- Dependency on plugins for device feature access.
How to Install and Configure Apache Cordova?
Following is a guide on how to install and configure Apache Cordova:
Prerequisites:
- Node.js and npm: Download and install the latest LTS version from their official website .
- Optional: Git client (if you plan to use Git for version control).
Installation:
- Install the Cordova CLI globally: Bash
npm install -g cordova
Platform SDKs (if targeting specific platforms):
- Android: Download and install Android Studio, which includes the Android SDK.
- iOS: Download and install Xcode, which includes the iOS SDK.
- Windows: Download and install the Windows 10 SDK from their official website.
Creating a Cordova Project:
- Open a terminal or command prompt.
- Navigate to your desired project directory.
- Create a new Cordova project: Bash
cordova create hello com.example.hello HelloWorldhello: Project namecom.example.hello: Reverse domain-style package nameHelloWorld: App name
Adding Platforms:
- Add a platform to the project: Bash
cordova platform add android- Replace
androidwith the desired platform (e.g.,ios,windows).
- Replace
Building and Running:
- Build the app for a specific platform: Bash
cordova build android - Run the app on a connected device or emulator: Bash
cordova run android
Additional Configuration:
- Config.xml: Edit this file to adjust app metadata, plugins, and platform-specific settings.
- Plugins: Add plugins using
cordova plugin add <plugin-name>.
Fundamental Tutorials of Apache Cordova : Getting started Step by Step

Following is a step-by-step fundamental tutorial on Apache Cordova, incorporating images where helpful:
1. Installation and Setup
- Install Node.js and npm: Download and install the latest LTS version from their official website.
- Install Cordova CLI globally: Open a terminal and run
npm install -g cordova - Install platform SDKs (if needed):
- Android: Download Android Studio (includes Android SDK)
- iOS: Download Xcode (includes iOS SDK)
- Windows: Download Windows 10 SDK
2. Create a Project
- Open a terminal and handle to your desired project directory.
- Run
cordova create hello com.example.hello HelloWorldhello: Project namecom.example.hello: Package nameHelloWorld: App name
3. Add Platforms
- Run
cordova platform add android(or other platforms):
4. Explore Project Structure
- The project directory now contains:
www: Contains your web app files (HTML, CSS, JS)config.xml: Configuration file for the appplatforms: Contains platform-specific project filesplugins: Contains plugins for device features
5. Edit index.html
- Open
www/index.htmland add content for your app.
6. Build and Run
- Build for a platform:
cordova build android - Run on a connected device or emulator:
cordova run android
7. Add Plugins
- Extend app functionality with plugins:
cordova plugin add <plugin-name>
8. Test and Debug
- Use browser developer tools for web app debugging.
- Use platform-specific tools for native debugging.

👤 About the Author
Rahul is passionate about DevOps, DevSecOps, SRE, MLOps, and AiOps. Driven by a love for innovation and continuous improvement, Rahul enjoys helping engineers and organizations embrace automation, reliability, and intelligent IT operations. Connect with Rahul and stay up-to-date with the latest in tech!
🌐 Connect with Rahul
-
Website: MotoShare.in
-
Facebook: facebook.com/DevOpsSchool
-
X (Twitter): x.com/DevOpsSchools
-
LinkedIn: linkedin.com/company/devopsschool
-
YouTube: youtube.com/@TheDevOpsSchool
-
Instagram: instagram.com/devopsschool
-
Quora: devopsschool.quora.com
-
Email: contact@devopsschool.com

