What is MVC
The MVC is an architectural pattern that separates an application into three main logical components Model, View, And Controller.
Each of these components has its own role in a Project.
MVC model was first introduced in 1987 in the Smalltalk Programming language.
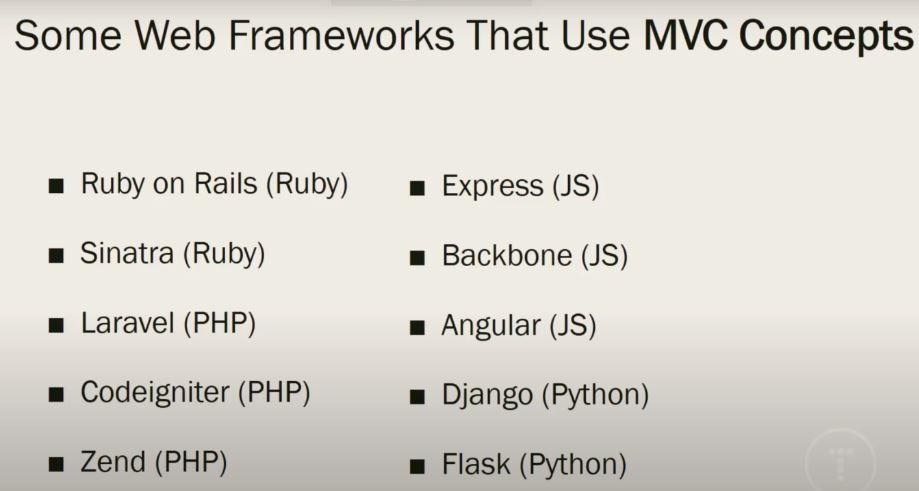
More than 80% of all web app frameworks rely on Model View Controller architecture.
Let’s understand it.
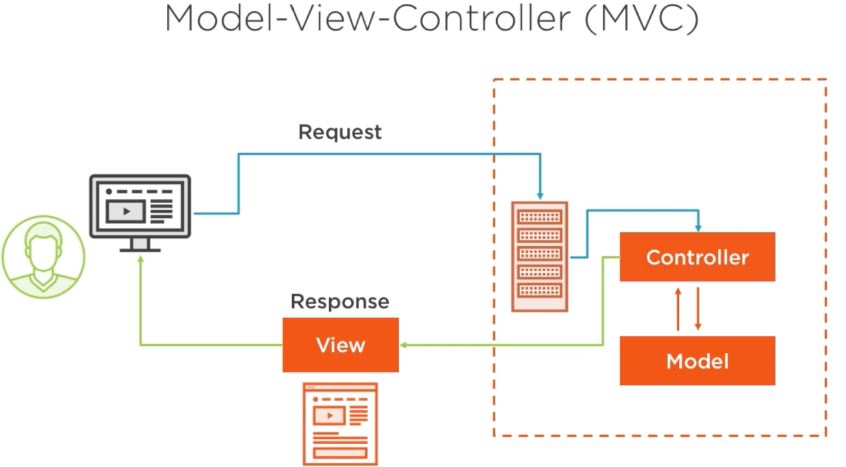
Model-View-Controller (MVC) is a software architectural pattern for implementing user interfaces on Computers. It divides a given application into three interconnected parts. This is done to separate internal representations of information from the ways information is presented to and accepted from, the user. The MVC design pattern decouples these major components allowing for efficient code and parallel development.
Traditionally used for desktop graphical user interfaces (GUIs), this arthitecture has become popular for designing web applications and even mobile, desktop and other clints. Popular programming languages like Java, C#, Ruby, PHP and others have popular MVC framework that are currently being used in web application development straight out of the box.
Model View Controller

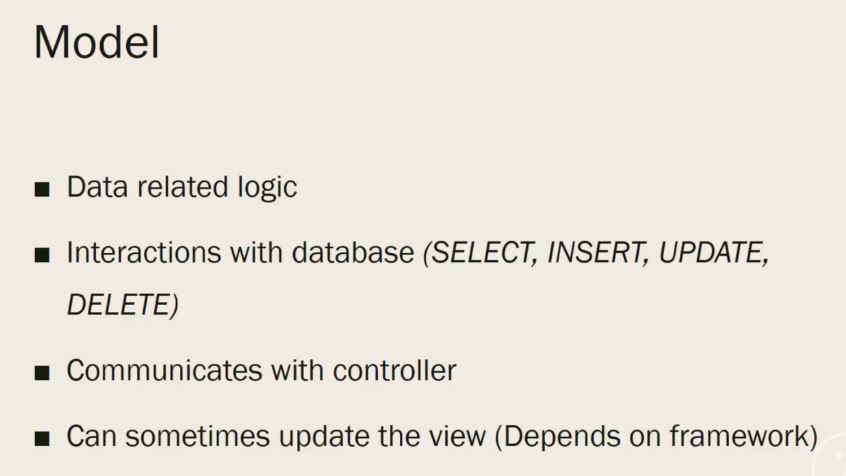
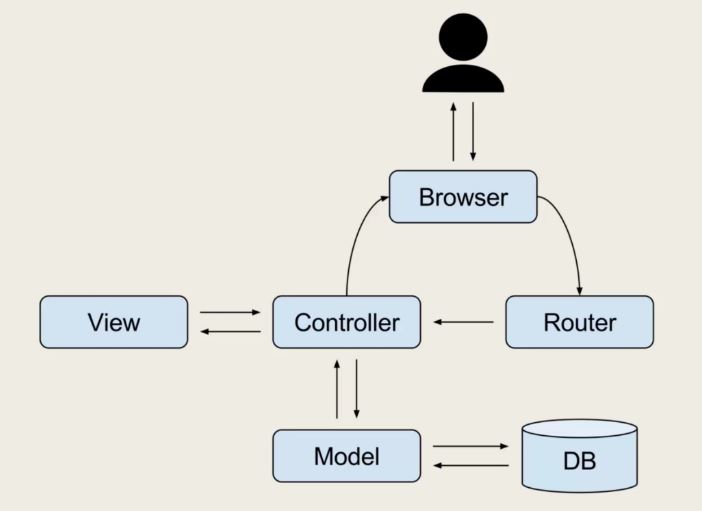
Model-> The model is responsible for getting data from a database, packaging it in data objects that can be understood by other components, and delivering those objects, most of which will happen in response to input from the controller.
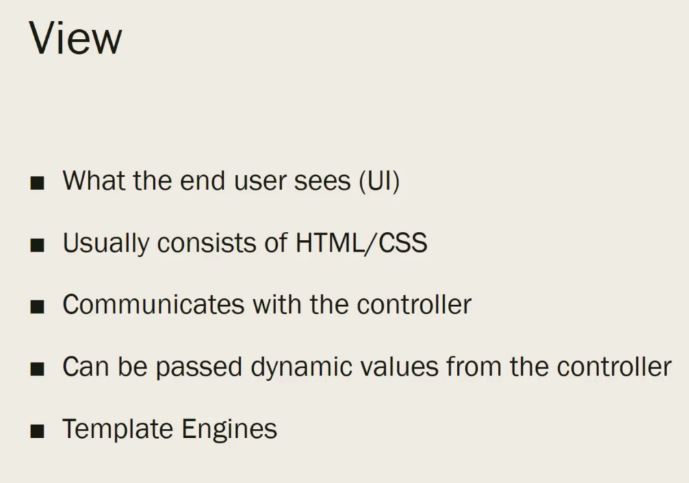
View-> It represents how data should be presented to the application user. Users can read or write the data view.
Basically it is responsible for showing end-user content, we can say it is the user interface.
It may consist of HTML, CSS, JS.
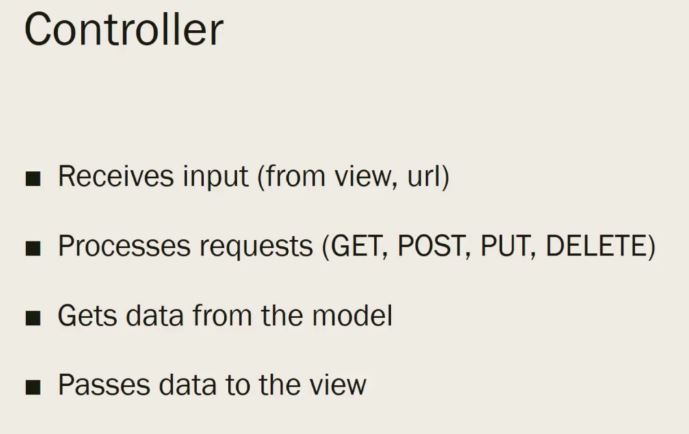
Controller->
The user can send a request by interacting with a view, The controller handles these requests and sends them to Model then get an appropriate response from the Model, Sends the response to View.
It may also have required logics.
It works as a mediator between view and Model.
Why Use MVC
- Organized Code
- Independent Block
- Reduces the complexity of web applications
- Easy to Maintain
- Easy to Modify
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Do you want to learn Quantum Computing?
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND