What is Visual Studio?

Visual Studio is an integrated development environment (IDE) developed by Microsoft. It provides a comprehensive set of tools and features for software development, making it a popular choice for developers working on various platforms and using different programming languages. Visual Studio supports languages such as C#, Visual Basic, C++, F#, Python, and more. It includes a code editor, debugger, profiler, and various other tools to assist developers in building, debugging, testing, and deploying applications.
Key Features of Visual Studio:
- Code Editor:
- Visual Studio includes a powerful code editor with features such as syntax highlighting, IntelliSense (code completion), and code navigation.
- Debugger:
- The integrated debugger allows developers to set breakpoints, inspect variables, and step through code for efficient debugging.
- Visual Designers:
- Visual Studio includes visual designers for building graphical user interfaces (GUIs) for Windows applications, web applications, and mobile apps.
- Integrated Git Support:
- Visual Studio integrates with Git, providing tools for version control, branching, merging, and collaborating with team members.
- NuGet Package Manager:
- NuGet is a package manager for .NET that is integrated into Visual Studio. It allows developers to easily manage and install third-party libraries and packages.
- Unit Testing:
- Visual Studio supports unit testing with built-in testing frameworks, making it easier for developers to write and run tests for their code.
- Azure Integration:
- Visual Studio integrates with Microsoft Azure, facilitating the development, deployment, and management of cloud-based applications.
- Code Analysis and Refactoring:
- Visual Studio includes code analysis tools that help identify potential issues and code refactoring features for improving code quality and maintainability.
- Performance Profiling:
- Developers can use performance profiling tools to analyze the performance of their applications, identify bottlenecks, and optimize code.
- Cross-Platform Development:
- Visual Studio supports cross-platform development for various platforms, including Windows, macOS, Linux, Android, and iOS.
- Extensions and Marketplace:
- Visual Studio can be extended with a wide range of extensions available in the Visual Studio Marketplace, providing additional functionality and tools.
- Container Tools:
- Visual Studio includes tools for working with containers, making it easier for developers to build and deploy containerized applications.
- Web Development Tools:
- Visual Studio provides tools for web development, including support for popular web frameworks, client-side libraries, and debugging tools for web applications.
- Game Development:
- Visual Studio supports game development with tools and templates for game engines such as Unity and Unreal Engine.
What is top use cases of Visual Studio?
Top Use Cases of Visual Studio:
- .NET Development:
- Visual Studio is a primary IDE for developing applications using the .NET framework, including desktop applications, web applications, and services.
- C++ Development:
- Visual Studio is widely used for C++ development, providing a feature-rich environment for building Windows applications, game development, and more.
- C# Development:
- C# developers commonly use Visual Studio for building Windows applications, web applications using ASP.NET, and cross-platform applications using Xamarin.
- Web Development:
- Visual Studio is a popular choice for web development with support for HTML, CSS, JavaScript, and frameworks like ASP.NET and Node.js.
- Mobile App Development:
- Visual Studio supports mobile app development for iOS and Android platforms using Xamarin, allowing developers to write cross-platform mobile applications.
- Azure Cloud Development:
- Developers working with Microsoft Azure use Visual Studio for building, deploying, and managing cloud-based applications and services.
- Game Development with Unity:
- Visual Studio is integrated with the Unity game development engine, making it a preferred IDE for Unity game developers.
- Python Development:
- Visual Studio supports Python development with features like IntelliSense, debugging, and integration with popular Python frameworks.
- Artificial Intelligence and Machine Learning:
- Visual Studio provides tools for developing applications and solutions using artificial intelligence (AI) and machine learning (ML) frameworks.
- Internet of Things (IoT) Development:
- Visual Studio supports IoT development with tools for building applications for embedded systems and devices.
- Cross-Platform Development:
- Developers use Visual Studio for cross-platform development, targeting various operating systems and platforms with a single codebase.
- Database Development:
- Visual Studio includes tools for database development, schema management, and data manipulation, making it suitable for database-centric applications.
Visual Studio’s versatility, extensive features, and support for multiple programming languages make it a preferred IDE for a wide range of development scenarios, from enterprise-level applications to small-scale projects.
What are feature of Visual Studio?
Visual Studio is a powerful integrated development environment (IDE) with a wide range of features to support software development. Here are some key features:
- Code Editor:
- Visual Studio includes a sophisticated code editor with features like syntax highlighting, IntelliSense (code completion), code navigation, and real-time error checking.
- Debugger:
- The integrated debugger allows developers to set breakpoints, step through code, inspect variables, and analyze the runtime behavior of applications.
- Visual Designers:
- Visual Studio provides visual designers for building graphical user interfaces (GUIs) for various application types, including Windows Forms, WPF, ASP.NET, and Xamarin.
- Git Integration:
- Visual Studio integrates with Git, a popular version control system, providing tools for version control, branching, merging, and collaboration.
- NuGet Package Manager:
- NuGet is integrated into Visual Studio, allowing developers to manage and install third-party libraries and packages easily.
- Unit Testing:
- Visual Studio supports unit testing with built-in testing frameworks, enabling developers to write, run, and manage tests for their code.
- Azure Integration:
- Visual Studio integrates with Microsoft Azure, making it easy for developers to build, deploy, and manage cloud-based applications.
- Code Analysis and Refactoring:
- Visual Studio includes code analysis tools for identifying potential issues and code refactoring features to improve code quality and maintainability.
- Performance Profiling:
- Developers can apply performance profiling tools to analyze and optimize the performance of their applications.
- Cross-Platform Development:
- Visual Studio supports cross-platform development for various platforms, including Windows, macOS, Linux, Android, and iOS.
- Extensions and Marketplace:
- Visual Studio can be extended with a vast array of extensions available in the Visual Studio Marketplace, providing additional tools and features.
- Web Development Tools:
- Visual Studio provides tools for web development, including support for HTML, CSS, JavaScript, and frameworks like ASP.NET and Node.js.
- Container Tools:
- Visual Studio includes tools for working with containers, enabling developers to build and deploy containerized applications.
- Database Development:
- Visual Studio includes tools for database development, schema management, and data manipulation, making it suitable for database-centric applications.
- Game Development:
- Visual Studio integrates with game development engines like Unity and Unreal Engine, supporting game development workflows.
What is the workflow of Visual Studio?
The workflow in Visual Studio can vary based on the type of development being undertaken, but here’s a general workflow for a typical software development project:
- Project Creation:
- Create a new project in Visual Studio, specifying the project type (e.g., Windows Forms, ASP.NET, Console Application).
- Coding:
- Write code using the integrated code editor, taking advantage of features like IntelliSense for code completion and real-time error checking.
- Building:
- Build the project to compile the code into executable files or libraries. Visual Studio provides tools for managing build configurations.
- Debugging:
- Set breakpoints, run the application in debug mode, and use the integrated debugger to step through code, inspect variables, and identify and fix issues.
- Version Control:
- Use Git integration to manage source code versions, branches, and collaborate with team members.
- Unit Testing:
- Write and run unit tests to ensure the correctness of the code. Visual Studio provides tools for managing test suites and analyzing test results.
- Visual Design (Optional):
- If building a GUI application, use visual designers to create and modify the graphical user interface.
- Database Development (Optional):
- If the project involves a database, use Visual Studio’s database tools to manage schema, perform data manipulation, and integrate with data sources.
- Performance Profiling (Optional):
- Use performance profiling tools to analyze and optimize the performance of the application, identifying bottlenecks and areas for improvement.
- Continuous Integration (CI):
- Integrate with CI/CD (Continuous Integration/Continuous Deployment) systems to automate the build, test, and deployment processes.
- Deployment:
- Deploy the application locally or to a server, depending on the project requirements.
- Documentation:
- Document the code and project using comments, documentation files, and any relevant documentation tools.
- Extensions and Marketplace (Optional):
- Explore and install additional extensions from the Visual Studio Marketplace to enhance the IDE with specific features or tools.
- Code Review (Optional):
- Collaborate with team members by conducting code reviews using built-in or external code review tools.
- Monitoring and Maintenance:
- Monitor the application’s performance in production, address issues, and perform maintenance tasks as needed.
This workflow is adaptable based on the specific needs of different development projects, and developers may leverage additional Visual Studio features and tools depending on the requirements of their applications.
How Visual Studio Works & Architecture?

Visual Studio is an Integrated Development Environment (IDE) developed by Microsoft for building modern applications across various platforms. Here’s a breakdown of how it works and its architecture:
1. Core Components:
- IDE Shell: Provides the user interface and manages other components.
- Project System: Manages projects, files, and references.
- Editor: Allows writing and editing code with features like syntax highlighting, code completion, and refactoring.
- Compiler and Build Engine: Compiles code into executable files.
- Debugger: Helps identify and fix errors in your code.
- Integrated Tools: Provides additional functionality like code analysis, testing tools, and version control integration.
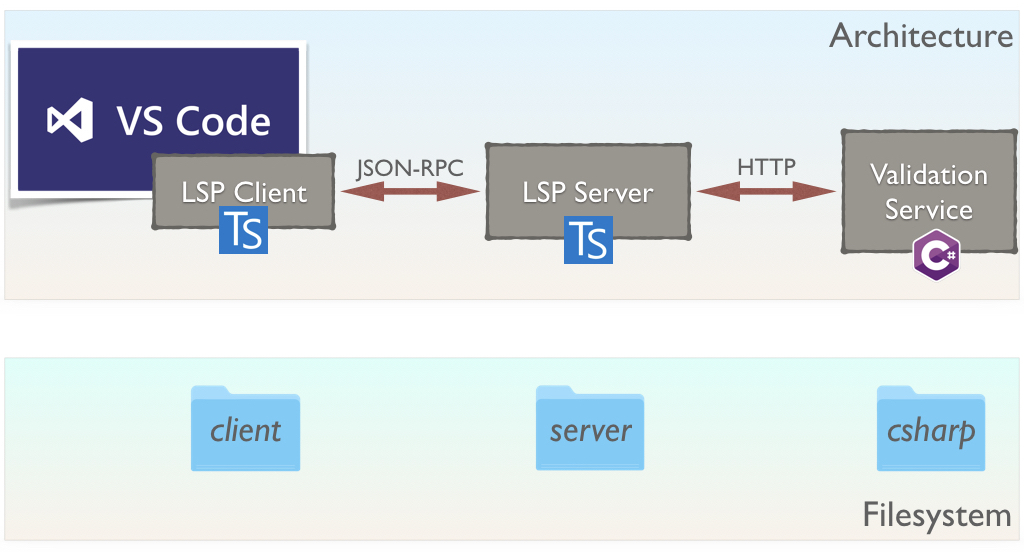
2. Architecture:
- Layered Architecture: Separates different functionalities into layers for modularity and maintainability.
- Managed Extensibility Framework (MEF): Allows developers to extend Visual Studio with custom tools and plugins.
- Windows Presentation Foundation (WPF): Provides the graphical user interface for the IDE.
- Common Language Runtime (CLR): Executes managed code and provides services like memory management and security.
3. Functionality:
- Code Editing: Supports various programming languages and provides features like syntax highlighting, code completion, and refactoring.
- Project Management: Create and manage projects with different configurations and build targets.
- Debugging: Identify and fix errors in your code with tools like breakpoints, call stacks, and variable inspection.
- Testing: Integrate various testing frameworks and tools to test your code effectively.
- Version Control: Integrate with version control systems like Git to manage code changes and collaborate with others.
- Build Automation: Automate building and deploying applications with features like continuous integration and continuous delivery (CI/CD).
- Extensible: Extend functionality with plugins and extensions available online.
4. Benefits of Visual Studio Architecture:
- Modular and Extensible: Allows for flexible customization and adaptation to different needs.
- Efficient and Scalable: Supports large and complex projects efficiently.
- Open and Interoperable: Integrates with various tools and technologies.
- Powerful and Feature-Rich: Provides a comprehensive set of features for developers of all levels.
Understanding Visual Studio’s architecture helps developers utilize its full potential and build high-quality applications efficiently.
How to Install and Configure Visual Studio?
Installing Visual Studio:
1. System Requirements:
- Ensure your system meets the minimum system requirements for the specific version of Visual Studio you want to install.
- Download the appropriate installer from the official website
2. Install Options:
- Individual Components: Choose specific components and workloads based on your needs.
- Presets: Select pre-configured options for common development scenarios (e.g., Desktop development, Web development).
- Offline Installation: Download the complete installer package for offline installation on systems without internet access.
3. Installation Process:
- Follow the on-screen instructions during the installation process.
- Choose the desired installation location and accept the license terms.
- Choose the components and workloads you want to install.
- Wait for the installation process to complete.
4. Configuration:
- Personalize the IDE: Customize the user interface, keyboard shortcuts, and settings to your preferences.
- Install extensions: Extend Visual Studio’s functionality with plugins and extensions for specific languages, frameworks, and tools.
- Configure project settings: Define project properties, build configurations, and debugging options for your development environment.
- Integrate with additional tools: Connect Visual Studio with other tools you use in your development workflow, such as version control systems and issue tracking systems.
By following these steps and utilizing available resources, you can install and configure Visual Studio for your specific needs and start building applications efficiently.
Fundamental Tutorials of Visual Studio: Getting started Step by Step

Following is a Step-by-Step Fundamental Tutorials of Visual Studio:
1. Introduction to Visual Studio:
- What is Visual Studio? Understand the purpose and functionalities of Visual Studio as an Integrated Development Environment (IDE).
- Benefits of Visual Studio: Explore the advantages of using Visual Studio, such as its comprehensive features, code editing capabilities, debugging tools, and extensibility.
- Starting Visual Studio: Learn how to launch the IDE and navigate its basic interface.
2. Exploring the User Interface:
- Project Explorer: Manage project files and folders.
- Solution Explorer: Manage solutions containing multiple projects.
- Code Editor: Write and edit code with syntax highlighting, code completion, and other features.
- Output Window: View build and debugging output.
- Toolbar and Menus: Access various features and tools.
3. Creating a New Project:
- Choose a Project Template: Select a pre-defined template for your desired language and application type (e.g., Console application, Web application).
- Configure Project Settings: Set project name, location, and other project-specific options.
- Understanding Project Structure: Explore the generated project files and their roles.
4. Writing and Editing Code:
- Basic Code Structure: Learn about keywords, variables, data types, operators, and control flow statements.
- Code Editor Features: Utilize features like syntax highlighting, code completion, and refactoring to write code efficiently.
- Commenting Your Code: Add comments to explain your code and improve readability.
5. Building and Running Applications:
- Building: Compile your code into executable files.
- Debugging: Identify and fix errors in your code using breakpoints, call stacks, and variable inspection.
- Running: Execute your application and test its functionality.
6. Version Control:
- Introduction to Version Control: Understand the importance of version control for managing code changes and collaboration.
- Using Git with Visual Studio: Integrate Git with Visual Studio for version control functionality.
- Committing and Pushing Changes: Learn how to commit changes to your local repository and push them to a remote repository.
7. Extensions and Customization:
- Explore the Visual Studio Marketplace: Discover and install extensions to enhance functionality and add new features.
- Customize the User Interface: personalize the IDE layout, keyboard shortcuts, and settings to fit your workflow.
8. Advanced Topics (Optional):
- Object-Oriented Programming: Learn about classes, objects, inheritance, and other object-oriented programming concepts.
- Working with Databases: Connect to databases and interact with data using various frameworks.
- Web Development: Build web applications using technologies like HTML, CSS, JavaScript, and ASP.NET.
- Mobile Development: Develop mobile applications for Android and iOS platforms.
Tips for Learning Visual Studio:
- Practice regularly: Start with simple projects and gradually progress to more complex ones.
- Utilize online resources: Explore tutorials, documentation, and community forums for help and guidance.
- Join the Visual Studio community: Connect with other developers and learn from their experiences.
- Experiment and have fun: Explore different features and tools to discover what works best for you.
- Don’t hesitate to ask for help: There is a vast community of developers willing to assist you on your learning journey.
By following these step-by-step tutorials and utilizing available resources, you can gain the fundamental knowledge and skills necessary to use Visual Studio effectively and build amazing applications.

👤 About the Author
Rahul is passionate about DevOps, DevSecOps, SRE, MLOps, and AiOps. Driven by a love for innovation and continuous improvement, Rahul enjoys helping engineers and organizations embrace automation, reliability, and intelligent IT operations. Connect with Rahul and stay up-to-date with the latest in tech!
🌐 Connect with Rahul
-
Website: MotoShare.in
-
Facebook: facebook.com/DevOpsSchool
-
X (Twitter): x.com/DevOpsSchools
-
LinkedIn: linkedin.com/company/devopsschool
-
YouTube: youtube.com/@TheDevOpsSchool
-
Instagram: instagram.com/devopsschool
-
Quora: devopsschool.quora.com
-
Email: contact@devopsschool.com

