History & Origin of vue.js
Vue. js was created originally by a single person, Evan You, a former Google engineer who used to work on Angular. js and later on the Meteor framework. After experimenting with a reactivity system that he thought was better than the one used in Angular.
Vue.js was created originally by a single person, Evan You, a former Google engineer who used to work on Angular.js and later on the Meteor framework. After experimenting with a reactivity system that he thought was better than the one used in Angular.js, he decided to publish his first results in July 2013. Five years later, Vue.js is the third project on Github in number of stars and Evan holds one conference after the other around the world.

Development team
The development of Vue and its ecosystem is guided by an international team of about thirty voluntary members. The team is spread all over the world, which helped to make the framework popular worldwide. Thus it is easy to have support no matter your timezone.
What is vue.js?
Vue. js is a progressive framework for JavaScript used to build web interfaces and one-page applications. Not just for web interfaces, Vue. js is also used both for desktop and mobile app development with Electron framework.
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
How Vue.js works aka Vue.js architecture?

What is architecture of VueJS?
Community-Wide Standards for Predictability
So this begs the question, what kind of standards exist for the Vue.js community at large? I’d say that there are 4 sources of standards available.
- The Vue.js style guide
- The scaffolding generated by the Vue CLI
- the official Vue.js libraries (found under Ecosystem > Official Projects on the Vue.js website)
- and more loosely, the most popular component frameworks like Vuetify or Quasar
While some of these are more officially meant to be standards over others, I think they all provide the opportunity to have some common patterns between projects and developers resulting in more predictable codebases.
Official Libraries and Component Libraries
Let’s start by talking about the standardization that official libraries and popular component libraries bring. While the primary purpose of such libraries is to bring functionality to the table, a side affect of this is that shared standards are adopted. If you use Vue Router, for instance, you’re not only benefiting from the functionality of the package itself, but you end up implementing routes in one project much the same way as you implement them in another project and much the same way as Vue.js developers all over the world implement them.
The Vuex library in fact embraces and touts this fact as a top feature calling itself a “state management pattern + library”.
This may seem obvious, but there is a point to be made. If there is an existing popular or recommended solution for a problem in Vue.js (and even more so if it’s an official solution), I would think long and hard before using something else. I’m just as happy as the next guy, DIYing my own components, stores, etc but often times it really pays off in the long run to use the tried and true solution not just because of the functionality, test coverage, and documentation they offer but also because of the standardization they bring. (And in the world of JavaScript can’t we all just use a bit more standardization)
How does VueJS work?
How VueJS is structured?

- var vm = new Vue({
- // options
- })
What is MVVM?
- const app = Vue.createApp({
- /* options */
- })
What are components in Vue.js?
What are local and global components?
- // javascript code
- const app = Vue.createApp({})
- app.component(‘component-a’, {
- /* … */
- })
- app.component(‘component-b’, {
- /* … */
- })
- app.component(‘component-c’, {
- /* … */
- })
- app.mount(‘#app’)
- // HTML code
- <div id=“app”>
- <component-a></component-a>
- <component-b></component-b>
- <component-c></component-c>
- </div>
Use case of vue.js
Vue. js is a progressive framework for JavaScript used to build web interfaces and one-page applications. Not just for web interfaces, Vue. js is also used both for desktop and mobile app development with Electron framework.
- Navigation menu. Let’s build a simple navigation bar. …
- Built-in editor. In the previous example, our model had only a couple of predefined values. …
- Order form. This example shows the list of services and the total cost of the selected ones. …
- Instant search. …
- Switchable grid.

feature and advantage of using vue js
- Simplicity. The basic idea behind the development of Vue. …
- Integration. Developers can integrate Vue. …
- User-Friendly. According to various experts, Vue. …
- Customization. Vue. …
- Few Restrictions. The design of Vue. …
- Good Documentation. …
- Support. …
- Lack of Support for Large Projects.
Top 5 Advantages of Vue. js
- Easy to Learn. Vue. …
- Progressiveness. The framework is correctly defined as progressive, which means that it is incrementally adoptable; it gradually introduces additional markup to the HTML code. …
- Community and Support. …
- Best of Both Worlds. …
- Model-View-ViewModel (MVVM) Architecture.
Following are the features available with VueJS.
- Virtual DOM. VueJS makes the use of virtual DOM, which is also used by other frameworks such as React, Ember, etc. …
- Data Binding. …
- Components. …
- Event Handling. …
- Animation/Transition. …
- Computed Properties. …
- Templates. …
- Directives.
- Small Size. The size of a JavaScript framework plays an important role in its success and Vue is just 20 KB in size. …
- Simple. The simplicity of Vue. …
- Documentation. The detailed documentation of Vue. …
- Integration. …
- Flexibility. …
- Customization. …
- Lack of Support. …
- Language Barriers.
Best Alternative of vue js
- React. Lots of people use React as the V in MVC. …
- jQuery. jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. …
- Bootstrap. …
- Angular 2. …
- AngularJS. …
- Svelte. …
- jQuery UI. …
- Backbone.
Best Resources, Tutorials and Guide for vue js
- Vue JS 2 — The Complete Guide [Udemy Best Course] …
- Vue JS Essentials with Vuex and Vue Router [Udemy] …
- Vue. …
- Vue. …
- Hands-on Vue. …
- Nuxt. …
- Complete Vue Developer in 2021 (w/ Vuex, Composition API, Router)
10+ Best Vue JS Tutorials for Beginners — Learn Vue JS Online
free video tutorial of vue js
Interview Questions and Answer for Vue js
1) What is Vue.js?
.
2) List some features of Vue.js.
Vue js comes with following features
- Templates
- Reactivity
- Components
- Transitions
- Routing
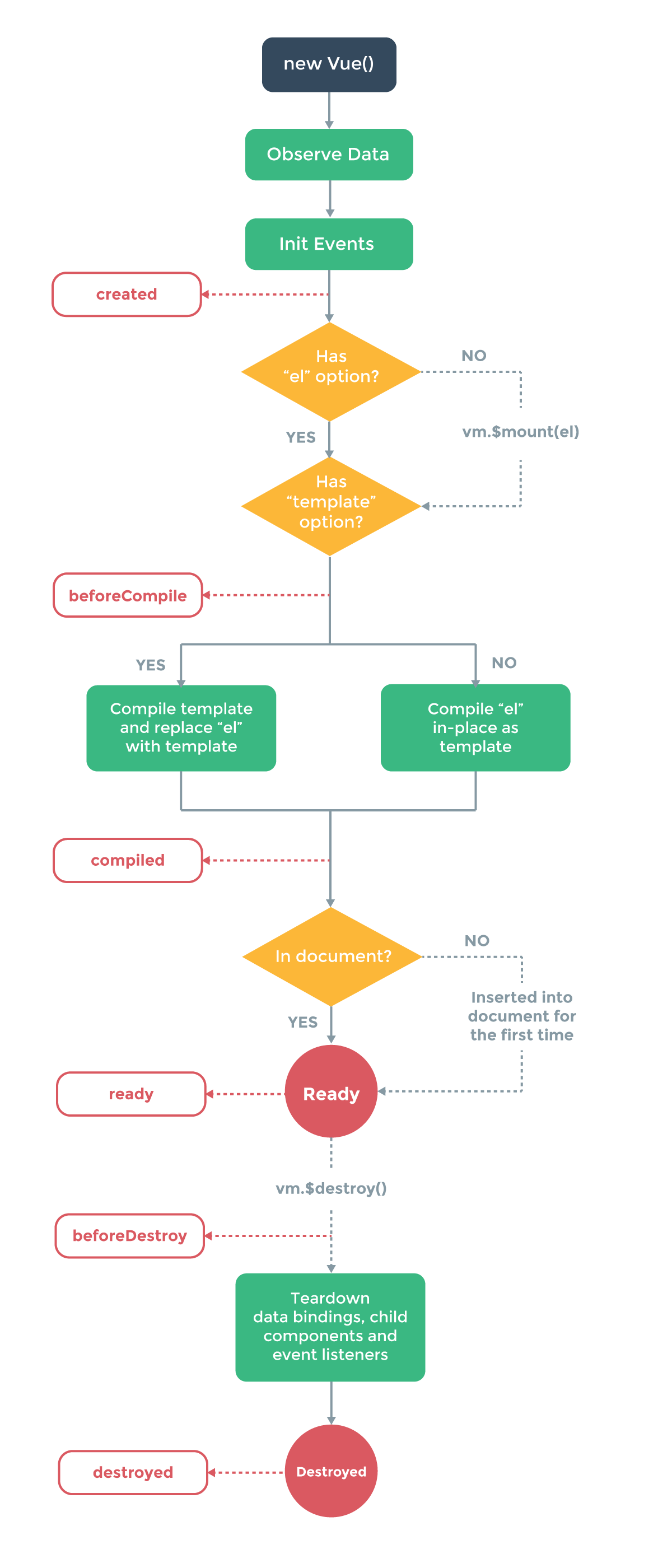
3) Explain Life cycle of Vue Instance.
– for example, it needs to set up data observation, compile the template, and create the necessary data bindings. Along the way, it will also invoke some lifecycle hooks, which give us the opportunity to execute custom logic. For example, the created hook is called after the instance is created:
new Vue({
data: {
a: 1
},
created: function () {
// `this` points to the vm instance
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
There are also other hooks which will be called at different stages of the instance’s lifecycle, for example compiled, ready and destroyed. All lifecycle hooks are called with their this context pointing to the Vue instance invoking it. Some users may have been wondering where the concept of “controllers” lives in the Vue.js world, and the answer is: there are no controllers in Vue.js. Your custom logic for a component would be split among these lifecycle hooks.
Lifecycle Diagram
Below diagram shows complete life cycle of Vue Instance

Source: https://v1.vuejs.org/guide/instance.html#Instance-Lifecycle
Also, Read React js Interview questions
4) How to create an instance of Vue js.
You can create Vue instance with the Vue function:
var vm = new Vue({
// options
})
5) Explain the differences between one-way data flow and two-way data binding?
In one-way data flow the view(UI) part of application does not updates automatically when data Model is change we need to write some custom code to make it updated every time a data model is changed.In Vue js v-bind is used for one-way data flow or binding.
In two-way data binding the view(UI) part of application automatically updates when data Model is changed.
In Vue.js v-model directive is used for two way data binding.
6) How to create Two-Way Bindings in Vue.js?
v-model directive is used to create Two-Way Bindings in Vue js.In Two-Way Bindings data or model is bind with DOM and Dom is binded back to model.In below example you can see how Two-Way Bindings is implemented.
<div id="app">
{{message}}
<input v-model="message">
</div>
<script type="text/javascript">
var message = 'Vue.js is rad';
new Vue({ el: '#app', data: { message } });
</script>
7) What are filters in VUE.js?
A Vue.js filter is essentially a function that takes a value, processes it, and then returns the processed value. In the markup it is denoted by a single pipe (|) and can be followed by one or more arguments:
<element directive="expression | filterId [args...]"></element>
In Vue 2.0, there are no built-in filters are availables, however you are free to create your own filters.
8) How to create a custom filter in Vue.js?
Vue.filter() method is used to create and register a custom filter in Vue js. Vue.filter() method takes two parameters a filterId that is usnique name to filter that you going to create and a filter function that takes a value as the argument and returns the transformed value.
Vue.filter('reverse', function (value) {
return value.split('').reverse().join('')
})
9) What are Components in Vue.js? How to register a component inside other component
Following is the way to register a Vue component inside other component
export default {
el: '#your-element'
components: {
'your-component'
}
}
10) What are Directives in VUE.js, List some of them you used?
The concept of directive in Vue js is drastically simpler than that in Angular. Vue.js directives provides a way to extend HTML with new attributes and tags. Vue.js has a set of built-in directives which offers extended functionality to your applications.You can also write your custom directives in Vue.js .Below are list of commonly used directives in Vue.js
- v-show
- v-if
- v-model
- v-else
- v-on
11) List type of Directive are available in Vuejs.
In Vue js following types of directives are available
- General Directives
- Literal Directives
- Empty Directives
- Custom Directives
12) What is VUE-resource, how can you install Vue Resource ?
You can install it via yarn or NPM.
$ yarn add vue-resource $ npm install vue-resource
best courses and insitute for learning for vue js
- Vue JS 2 — The Complete Guide [Udemy Best Course] …
- Vue JS Essentials with Vuex and Vue Router [Udemy] …
- Vue. …
- Vue. …
- Hands-on Vue. …
- Nuxt. …
- Complete Vue Developer in 2021 (w/ Vuex, Composition API, Router) …
- Fullstack Vue 3 by NewLine.
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Do you want to learn Quantum Computing?
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

